ThemeKitの使い方(Shopify入門)
目次
【Shopify】Theme kit設定をしてローカル開発環境を整えよう!
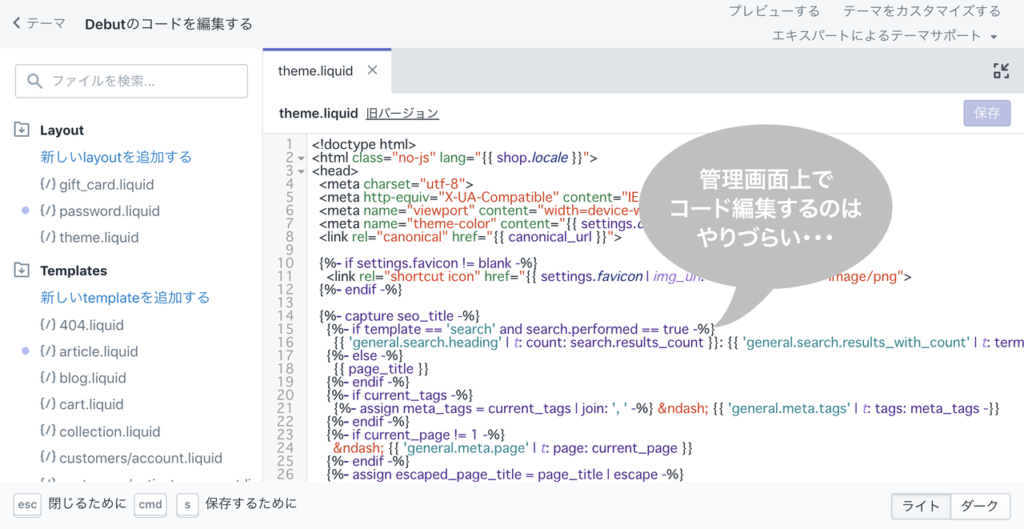
Shopifyのテーマを開発・編集する上でネックとなるのが、下の画像のように管理画面からのコード編集ではないでしょうか。

今回は、Shopifyテーマを編集するための開発環境の作り方についてご紹介します。
今回ご紹介する方法でShopifyテーマ開発環境を整えると、以下のことが実現できるので、ぜひ試してみてください。
・ローカル環境なので、いつも使っているエディタで編集できる!
好みのエディタでTheme開発ができるので、スムーズに作業をこなすことができます。

・ローカル環境とShopifyストアのThemeファイルのやりとりが簡単
ストアからのファイルのダウンロードやローカルで編集したファイルのストアへの反映がコマンドで簡単に実行することができます。

Shopifyローカル開発環境構築の流れ
大まかな流れは、以下の通りです。
1. Shopify Theme Kitをインストールする
2. ストアとTheme Kitを接続させるためのAPIキーを生成する
3. ストアとローカル環境のTheme Kitを接続させる
インストール方法はWindows版とMac版で異なるため、それぞれの設定方法を記載しました。PCのOSに合わせて環境設定を進めてください。
それでは、早速設定をはじめましょう。
1. Shopify Theme Kit をインストールする
Windows版インストール
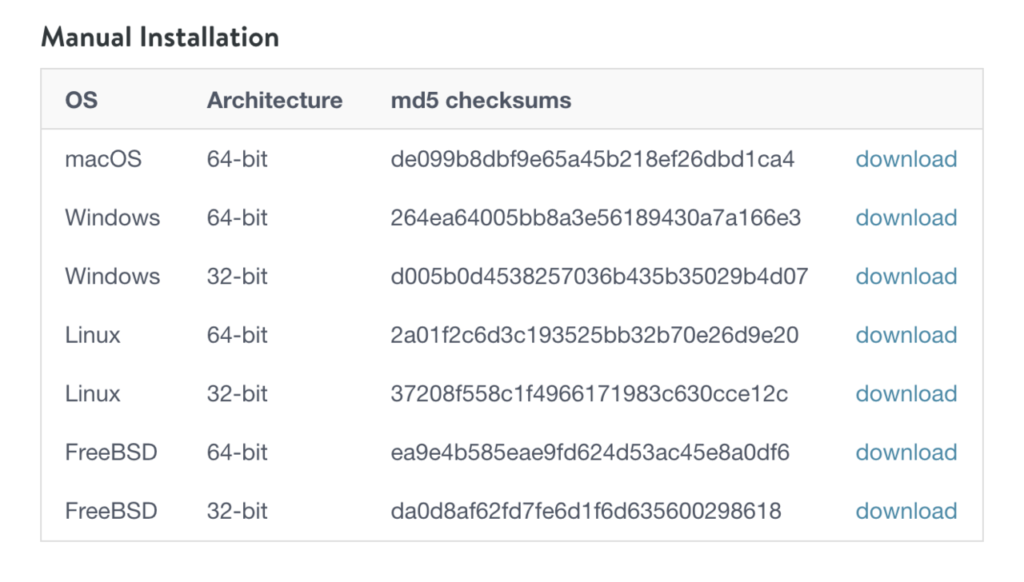
(1) Shopify Theme Kit Manual Installation から Windows版のShopify ThemeKitをインストールする

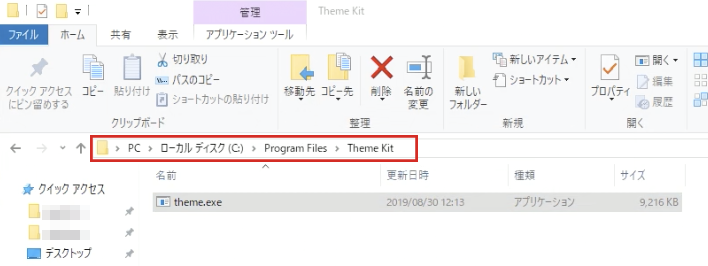
(2) Shopify Theme Kit を指定のフォルダに移動させる
Program Files配下に”Theme Kit”というフォルダを作成し、⑴でダウンロードしたtheme.exeを移動する

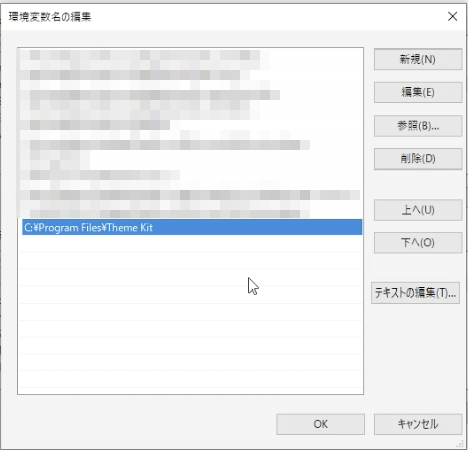
(3) themeのパスを通す
システムのプロパティからシステム環境変数の設定で、⑵で作成したフォルダのパスを追加し、”theme”のパスを通します。

Mac版インストール
(1)ターミナルで以下のコマンドでTheme Kitをインストールする
brew tap shopify/shopify
brew install themekit(注)Homebrewを使ってTheme Kitをインストールしています。MacにHomebrewを入れていない場合、Homebrewのインストールから始めてください。
2. ストアとTheme Kitを接続させるためのAPIキーを生成する
(1) ローカル環境とストアを接続させるためのAPIキーを取得する
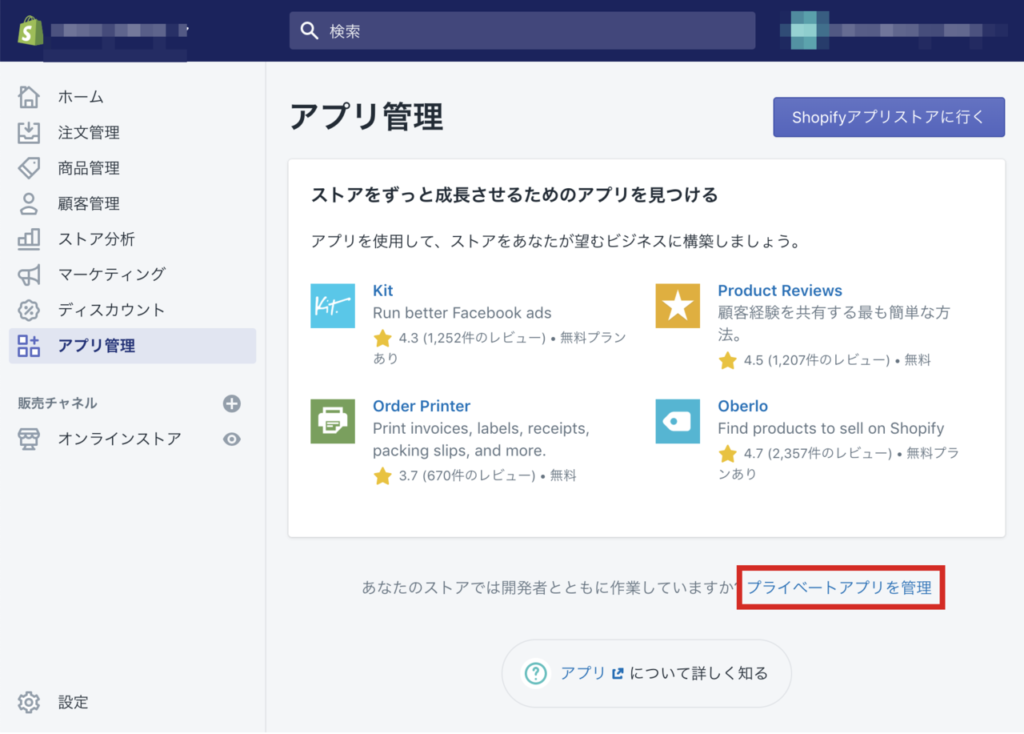
管理画面の左メニューから「アプリ管理」をクリックし、アプリ管理画面でページ下部にある「プライベートアプリを管理」から、アプリを作成します。

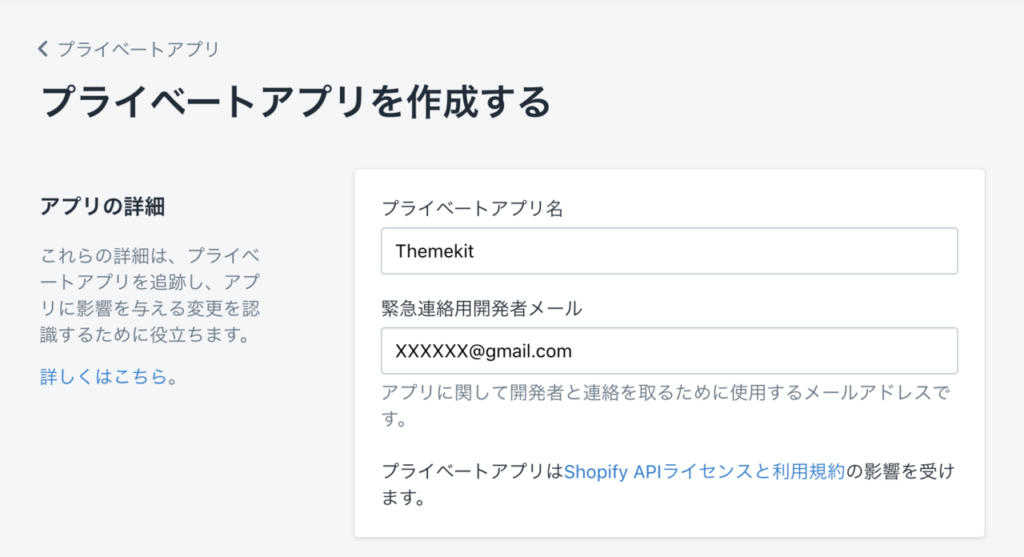
「アプリの詳細」で、アプリ名とメールアドレスを記入する。

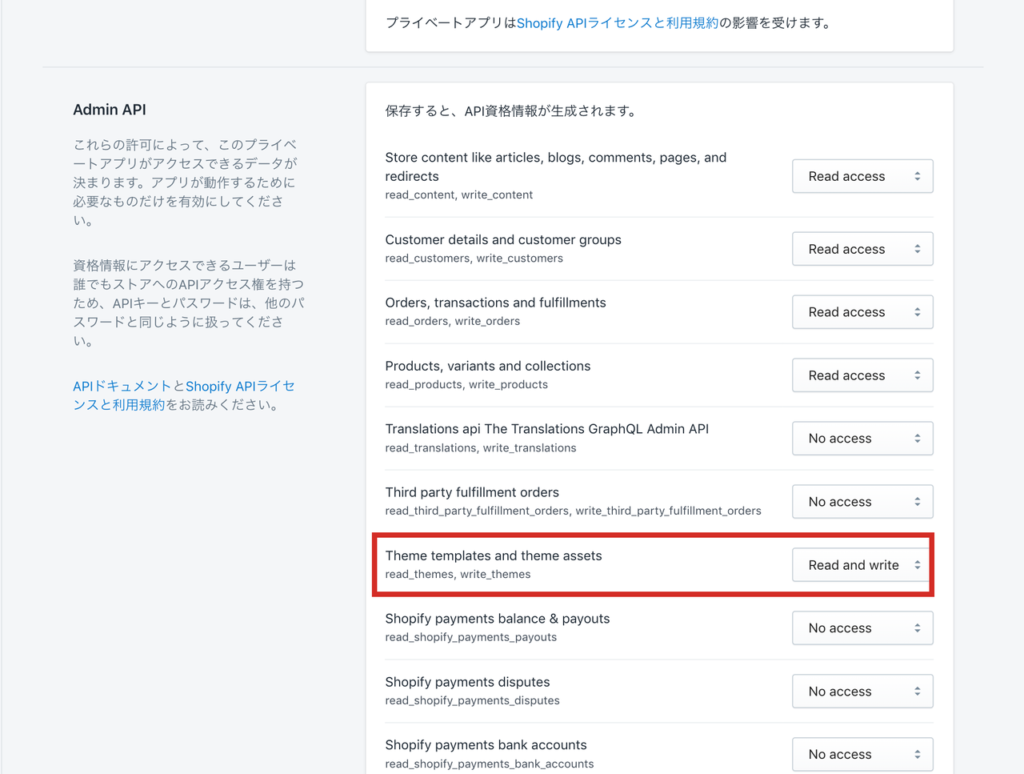
「Admin API」の”Theme templates and theme assets”を Read and Write に変更して保存する。

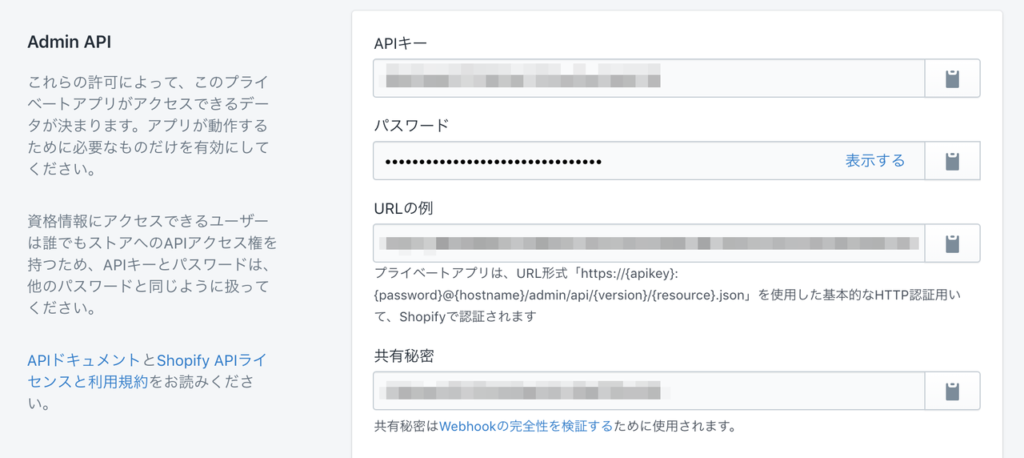
(2) アクセス資格情報が表示される
アプリを保存後に、表示される画面でAdmin API にアクセス資格情報が表示されます。のちほど使うのでこの画面は開いたままにしてください。

3. ストアとローカル環境のTheme Kitを接続させる
(1) テーマIDを取得する
2.で生成したAPIのアクセス資格情報をもとに、以下のコマンドを打ちます。
theme get --list -p=[your-password] -s=[you-store.myshopify.com]
(例)theme get --list -p=abcdefgh -s=xxxxxx.myshopify.com(2)編集作業用のディレクトリ(フォルダ)をローカル環境に作成します。
(3) ローカル環境とストアを接続する
2.で生成したAPIのアクセス資格情報と、(1)で取得したテーマIDをもとに、以下のコマンドを打つと、config.ymlという設定ファイルが生成され、ローカル環境のTheme Kit と Shopifyストアが繋がります。
theme get -p=[your-password] -s=[you-store.myshopify.com] -t=[your-theme-id]
(例)theme get -p=abcdefgh -s=xxxxxx.myshopify.com -t=123456789よく使うコマンド集
ストアからthemeのファイルをローカル環境にダウンロード
Shopifyストアの該当テーマのファイルがローカル環境へダウンロードされます。
theme download ファイルをローカルからストアにアップロード
ローカル環境にあるファイルをShopifyストアのテーマにアップロードします。
theme uploadストアのプレビューを開く
現状のShopifyストアのプレビューがブラウザで開かれます。
theme openテーマのリアルタイム反映
theme watchを打っておくと、uploadのコマンドを打たなくとも、ローカル環境でのファイル操作がリアルタイムにストアへ反映されます。
theme watch以上が、Shopify theme開発のローカル開発環境の作り方でした。
とても簡単なので、ぜひ試してみてくださいね。
なお、本シリーズの執筆をお手伝いいただいている小林瞳美さんに、ここで感謝申し上げます。
今後もshopifyの記事をアップしていくので「スキ」やコメントで応援してもらえると嬉しいです🔥🏋🏽♀️🔥