Shopify CLIでテーマをローカル管理する方法
目次
Shopify CLIを使ってローカル開発環境を構築しよう!
今回は、Shopify CLIを使ってテーマの開発環境を構築する方法について紹介します。
【Shopify CLIとは?】
Shopify CLIはアプリやテーマを開発する開発者のための、コマンドラインツール(黒い画面のやつ)です。
Shopify CLIを使うことでよりよい環境で開発できるようになります。
Shopify CLIでの 環境構築の流れ
1.Shopify CLIをインストールする
今回はHomebrewを使ってインストールします。
(注)Ruby2.7以上がコンピュータにインストールされている必要があります。
(注)MacにHomebrewを入れていない場合、Homebrewのインストールから始めてください。
まずは下記のコマンドを実行して、ShopifyのサードパーティリポジトリをHomebrewに追加しましょう。
brew tap shopify/shopify次に、下記のコマンドを実行してShopify CLIをインストールします。
brew install shopify-cliShopify CLIが正しくインストールされていることを確認するには、次のコマンドを実行します。
shopify version下記のようにバージョン情報が表示されていれば、問題なくインストールができています。
Current Shopify CLI version: x.xx.x2.ストアとShopify CLIを接続させる
ストアと接続するためには、コラボレーターアカウント、もしくはスタッフアカウントの権限を持っている必要があります。
ターミナルで、下記のコマンドを入力します。
(「-s」は「–store」を省略したものです。「–store」と入力しても問題ありません。)
shopify theme list -s [ストアのドメイン]
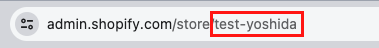
(例)shopify theme list -s xxxxxxxxストアのドメインはストアのホーム画面を開いた際の下記の箇所から確認可能です。

3.新しいテーマを作成する
ローカルで管理するファイルのディレクトリに移動します。
cd [移動先]移動したディレクトリの中に新しいテーマを作成します。
shopify theme init [テーマに付けたい名前] [ クローンを作成するGitリポジトリのURL ]テーマに付けたい名前を入力しなかった場合はテーマのタイトルを入力するように求められるので、任意のタイトルを入力します。

GitリポジトリのURLが指定されていない場合は、https://github.com/Shopify/dawn.gitが使用されます。
Shopifyのサンプルテーマである「Dawn」のコピーが、指定された名前で作成されます。
4.既存のテーマを使用する
既存のテーマをダウンロードする場合は、ダウンロードするディレクトリに移動し、下記のコマンドを実行します。
(「-t」は「–theme」を省略したものです。「–theme」と入力しても問題ありません。)
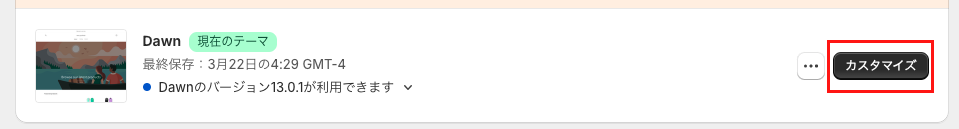
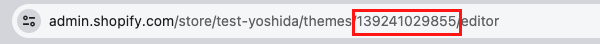
cd [移動先]shopify theme pull -t [プルしたいテーマのID]テーマのIDは、該当テーマの「カスタマイズ」から確認できます。

URLの数字の部分がテーマIDになります。

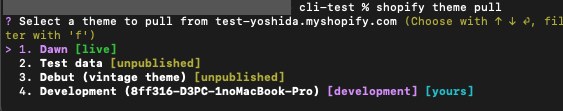
テーマのIDを指定しなかった場合、画像のようにどのテーマをpullするか選択できます。
矢印キーでpullしたいテーマを選択してエンターを押すことで、そのテーマをpullすることが可能です。

5.ローカル環境のテーマをプレビューする
テーマをプレビューするには下記のコマンドを実行します。
shopify theme dev実行すると3つのURLが表示されます。
Preview your theme
• http://127.0.0.1:9292
Next steps
• Customize your theme at the theme editor
• Share your theme preview
(https://test-yoshida.myshopify.com/?preview_theme_id=141495304415) - 「
Preview your theme」の下に表示されているURLは開発テーマのリンクです。
リアルタイムで変更をプレビューできます。このプレビューはGoogleChromeでのみ利用できます。 - 「
Customize your theme at the theme editor」にリンクされているURLはテーマのオンラインストアエディターへのリンクです。 - 「
Share your theme preview」にリンクされているURLは他の開発者と共有することができるプレビューリンクです。
プレビューを終了する際は Ctrl+C を入力します。
ローカル環境でカスタマイズを行った内容を反映させたい場合
上記の2番目のURLからテーマのカスタマイズが可能ですが、「shopify theme dev」のコマンドを使用した場合、変更内容は保存されません。
下記コマンドを実行してカスタマイズを行った場合は、ローカル環境のテーマJSONファイルに変更内容を反映させることが可能です。
shopify theme dev --theme-editor-syncリモート環境に編集した内容を反映させたい場合
ローカル環境で編集した内容をリモート環境のテーマにアップロードするには下記のコマンドを実行します。
shopify theme pushShopifyとGitHubを連携する方法
ShopifyとGitHubを連携させることで、より快適に開発を行うことが可能です。
連携方法については下記の記事で紹介していますので、ぜひ参考にしてみてください。
https://factory.6-inc.com/shopify/shopify-github-sync/
7.Shopify CLIをアップグレードする
最後に、Shopify CLIのアップグレード方法を紹介します。
まず、下記コマンドでShopify CLIのバージョンを確認します。
shopify versionCurrent Shopify CLI version: 3.58.0
💡 Version 3.59.1 available!最新バージョンがある場合は「💡 Version 3.59.1 available!」のように、最新のバージョン情報が表示されます。
上に表示されている「3.58.0」は現在のバージョンになります。
下記のコマンドを実行することで、Shopify CLIのアップグレードが可能です。
npm install @shopify/cli -g下記コマンドでアップグレードができたか確認します。
shopify version最新のバージョンが表示されていれば、問題なくアップグレードできています。
Current Shopify CLI version: 3.59.1まとめ
以上がShopify CLIの基本的な内容です。
さまざまなオプションのパラメーターが用意されていますので、
コマンドについてのもっと詳しい内容は是非Shopifyの開発サイトからご確認ください。