ShopifyとGitHub連携の手順とメリット(Theme Dawnを使って解説!)
目次
ShopifyのThemeをGitHubと連携するメリット
メリットは5つあります。
1. 管理画面から変更した内容をgithubに履歴として残せる
Theme Kitを使用していた際には、管理画面からテーマの編集を行った場合に本番環境とGitHubの最新の内容に差分ができてしまっていたため、差分がある状態で編集したコードを本番環境へ反映させてしまった際には管理画面から編集した内容がリセットされてしまうという事態が生じていました。
GitHubと連携し、編集された際に反映されるようになることでGitHubに反映されている内容と本番環境と差分なく管理することができます。

2. バックアップもできてる→テーマが消えても問題なし
テーマをGitHubで管理しておくことで、万が一Shopifyの管理画面からテーマを削除してしまった場合でもGitHubにデータが残るのでバックアップになります。
3. 複数バージョンを管理できる
ブランチごとに連携することができるので、複数のバージョンを管理することができます。

4. 過去の状態に戻したり、編集の差分を確認ができる
どのような変更を行ったのか履歴を残すことができます。

5. 管理画面で同時に編集しても、片方の修正が上書きされて消えない
管理画面からの変更とローカル環境での変更を同時に行う場合や、チームで開発している場合などに誤って上書きをしてしまう失敗を防ぐことができます。

ShopifyとGitHubを連携させるための準備
開発環境・連携の準備には下記が必要です。
- Shopify CLIもしくはTheme Kitでの開発環境の準備
- GitHubアカウント
(注意)Theme「Dawn」のようにOnline Store 2.0のテーマで作業している場合は、Online Store 2.0のサポートがあるShopify CLIの使用が推奨されています。
Shopify CLIでの開発環境を構築する
Shopify CLI とは、Shopifyの開発を行うためのコマンドラインツールです。
導入することによりローカル環境で行った開発のプレビューを行うことができます。
Shopify CLIを使ってローカル開発環境を構築する方法は過去の記事を参考にし、新しいテーマを作成もしくは既存のテーマをローカル環境に準備してください。
GitHubアカウントを準備する
GitHubとはGitHub上にソースコードを管理することができる、開発プラットフォームです。
下記リンクからアカウントを作成することができます。
ShopifyとGitHub連携の手順
テーマ「Dawn」のトップページのテキスト変更を行います。
1. Themeを管理するGitリポジトリをGitHub上に作成する
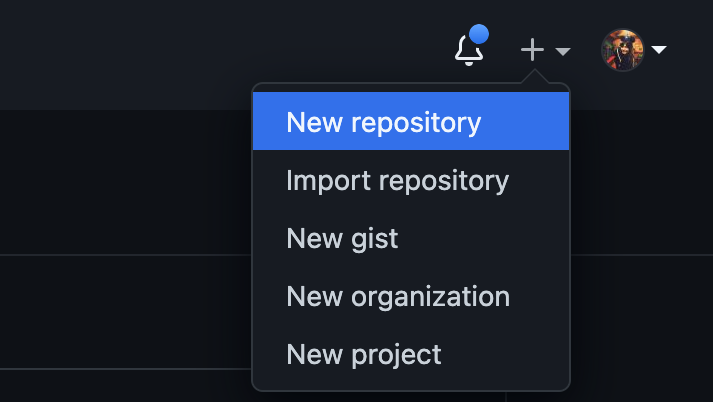
まず、テーマの編集を行う前にGitHubで新しいリポジトリを作成します。

Shopifyのテーマを管理しているディレクトリでGitのリポジトリを作成します。
git init初期ファイルをローカルリポジトリへ追加します。
git add .
git commit -m "first commit"ローカルリポジトリとリモートリポジトリを紐付けます。
git remote add origin https://github.com/[username]/xxxxx.gitリモートリポジトリにプッシュします。
git push -u origin main2. Shopifyの管理画面でGitHubに接続する
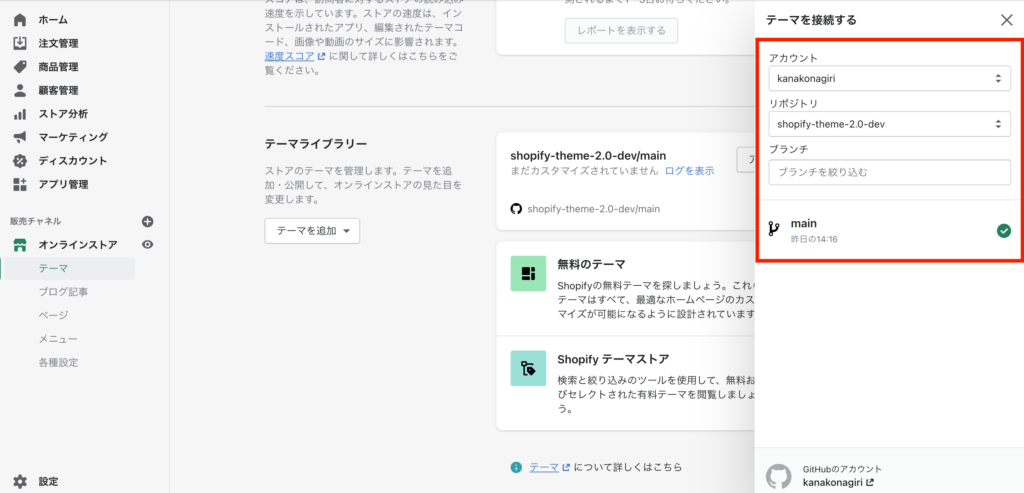
Shopify管理画面[オンラインストア] > [テーマ] > [テーマを追加] > [GitHubから接続する]をクリックします。

テーマを接続するから作成したリポジトリを選択します。

3. 【連携確認その1】管理画面からテーマを編集してみる
GitHubと連携をすると、管理画面から編集した内容がGitHubに反映されます。
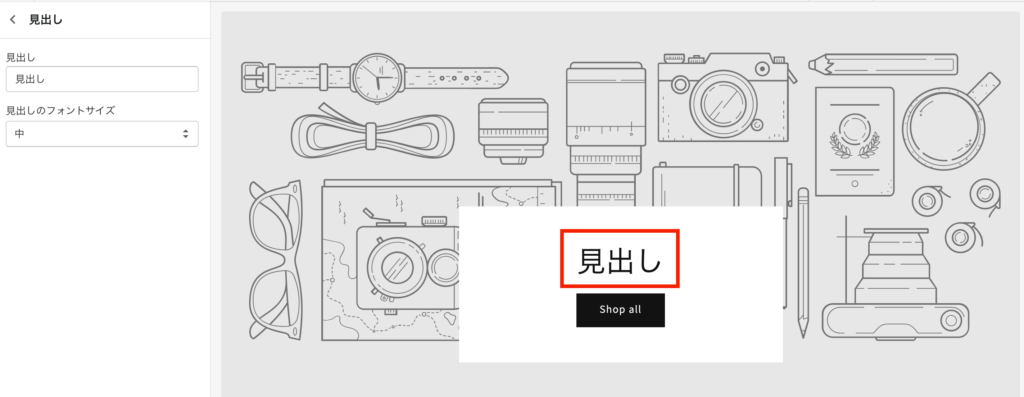
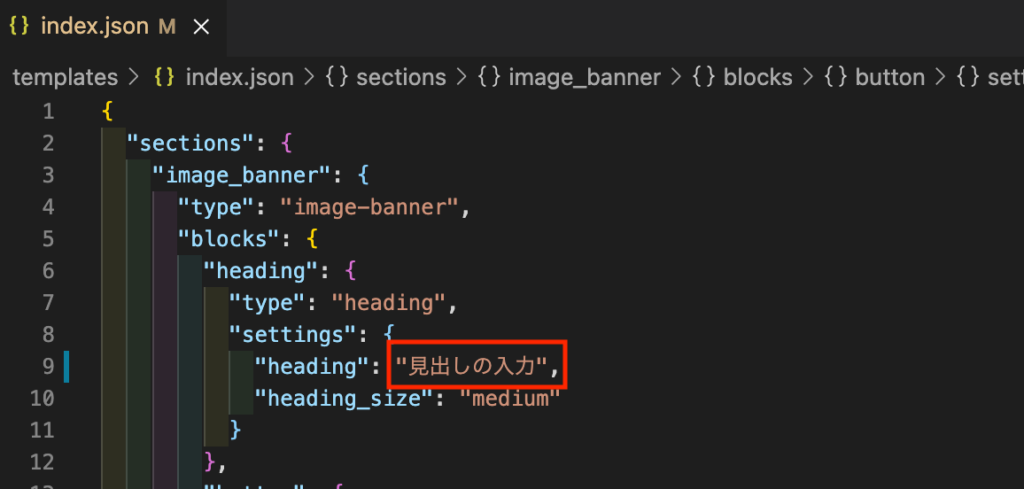
先ほど連携したテーマ上で、管理画面からメインビジュアルの見出しテキストを変更してみます。

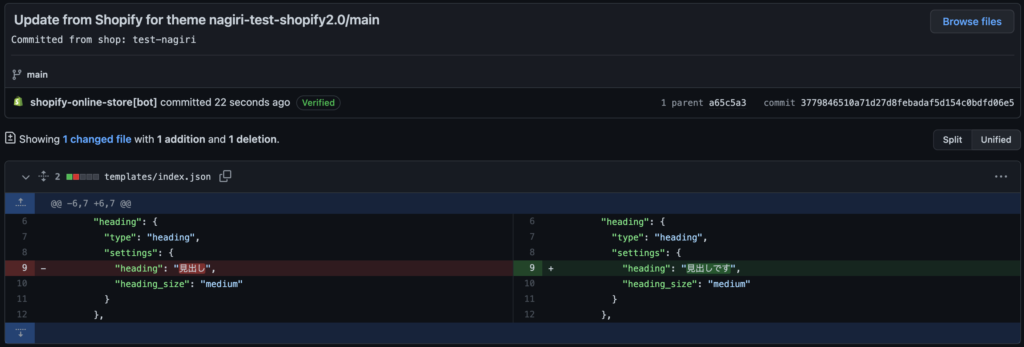
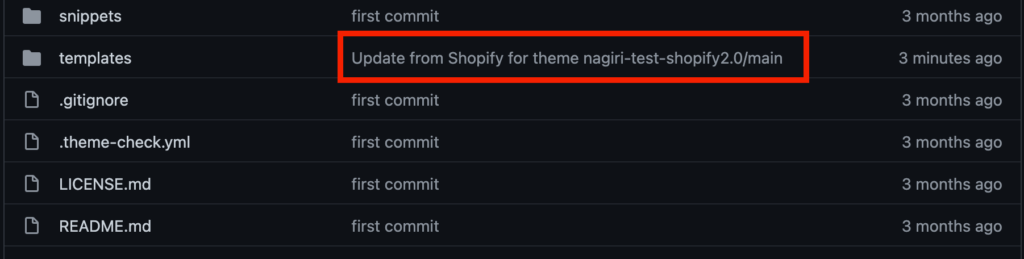
編集後、GitHubのリポジトリを確認すると、編集した箇所がアップデートされていることが確認できます。

4. ローカル環境でテーマを編集する
Shopify CLIの場合
テーマをローカル環境でプレビューしながら編集します。

shopify theme dev -s [ストア名]トップページメインビジュアルの見出しをローカル環境で編集します。

5. 【連携確認その2】ローカル環境での変更内容をgithubへpush→Shopifyでの反映
編集が完了したら、編集内容をcommitしリモートリポジトリへpushします。
git add .
git commit -m "見出しを変更"
git push origin main変更内容をpushすると、テーマに反映されます。
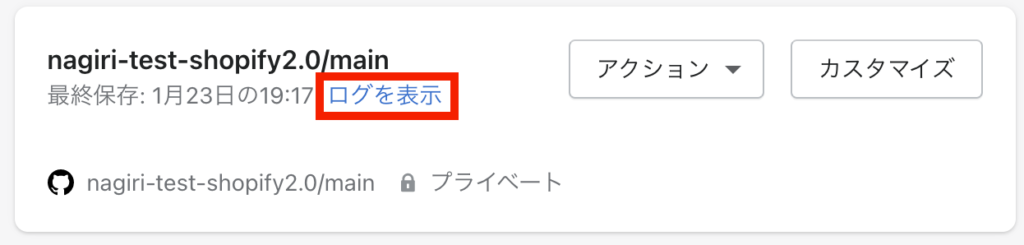
管理画面のテーマではログを表示することができます。

(上級テク)複数のバージョンを管理する
ブランチを分けて開発を進めることで、複数のバージョンを管理することができます。
確認用・本番用などのテーマ・ブランチを作成し、確認用のブランチでプレビューを行った後、本番用のブランチへマージして反映させるという使い方が可能です。
今回はmainからdevブランチを作成し、トップページのセクションを変更し反映させたいと思います。

まず、ローカル環境でmainからdevブランチを作成します。
git branch -b "dev"devブランチで変更を行います。
ローカル環境で変更された箇所の表示を確認します。

変更内容をGitHubへ反映させます。
git add .
git commit -m "トップページのテキスト変更"
git push origin dev2. ShopifyとGitHubを連携する の手順でdevブランチと連携します。
この状態でShopifyの管理画面からテーマを確認します。

devブランチと連携したテーマをプレビューすると編集した内容が反映されています。

一方mainと連携しているテーマは変更前のままです。


devブランチをmainへマージすると、変更内容が反映されます。
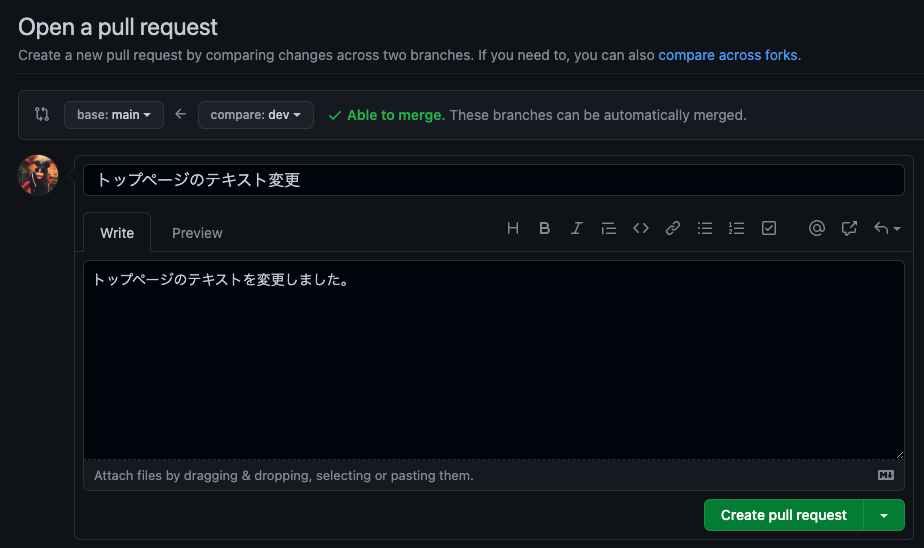
git mergeでdevブランチの内容を取り込むか、他の開発者へコードレビューをお願いする場合はプルリクエストを作成し、マージを行います。

マージされると表示が変わりました。

管理画面からカスタマイズや編集を行う場合はmainと連携しているテーマで行います。
そうすることでmainが常に最新になるようにしておきます。
devブランチで編集する際は、mainブランチ(最新の状態)をdevブランチに取り込んでから編集を行います。
1.mainブランチへ移動
git checkout main2.GitHubの最新の状態を取り込む
git pull3.devブランチへ移動
git checkout dev4.mainの内容を取り込む
git merge main同時に編集が行われた場合
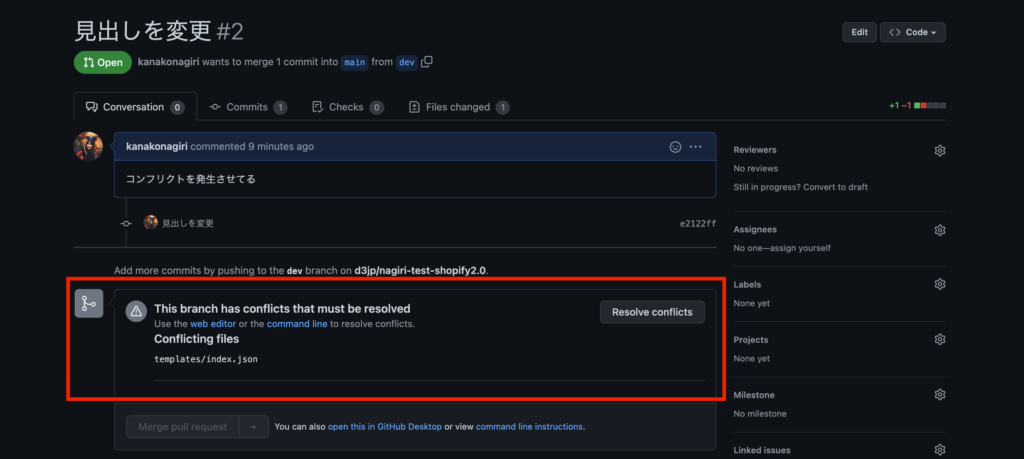
同時に同じ箇所の編集を行なった場合はGitHub上でコンフリクトが発生します。
管理画面のカスタマイズから見出しを変更、ローカル環境でも同じ箇所の見出しを変更します。


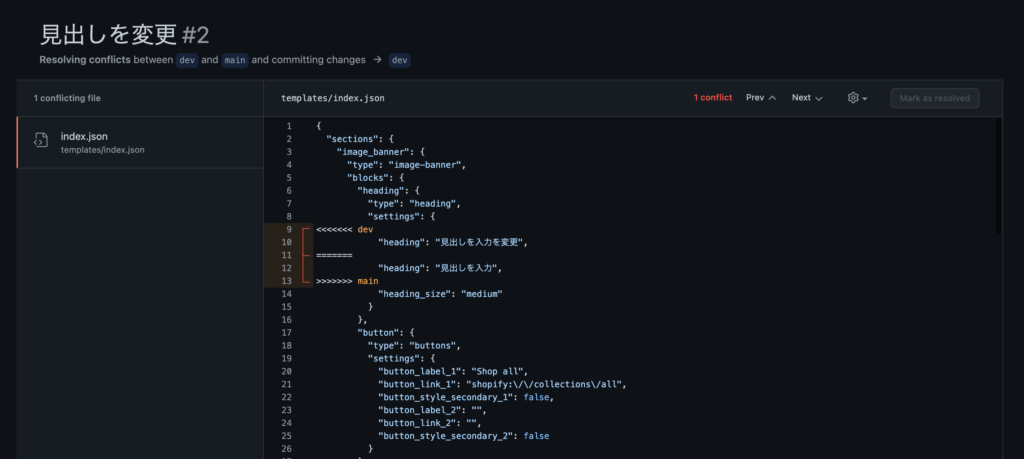
同一箇所の変更を行なったためコンフリクトが発生します。

勝手に上書きされずGitHub上でコンフリクトが発生するので、コンフリクトを解消してマージします。
まとめ
私自身ShopifyのテーマをGitHubと連携して管理を行ってみたところ、管理画面からの編集もローカル環境での編集も履歴を残すことができるので変更履歴の確認がしやすくなりました。
是非この記事の手順を参考にGitHubとの連携をお試しください。
よかったらシェアしてもらえると嬉しいです。