
WordPress開発環境の作り方
目次
1. ワードプレスが動くための開発環境を知ろう
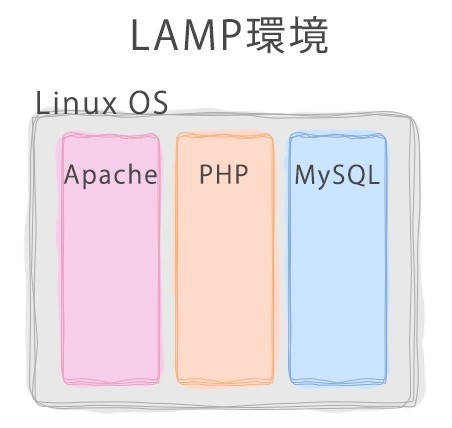
ワードプレスの代表的な動作環境として
– LinuxOS
– Apacheサーバー
– MySQL(データベース)
– PHP
の4つが動く環境、LAMP(ランプ)環境があります。

この環境と、ワードプレス本体のファイルがあればワードプレスのサイトを作ることができます。
LAMP環境と似た環境を無料で提供しているのが、「MAMP」と「XAMPP」です。
MAMPとは、
-Macintosh
-Apache
-MySQL
-PHP
の頭文字をとったもので、Macに特化しているソフトです。
XAMPPとは、
-X(Windows、Linux、Mac OS X、Solarisのクロスプラットフォーム)
-Apache
-MySQL
-PHP
-Perl
の頭文字をとったもので、Windowsに特化しているソフトです。
どちらもMac・Windowsに対応していますが、PCの環境によりうまく動かない場合があるので、それぞれ特化している方を使う方が無難です。
さっそく、ワードプレスとMAMP/XAMPPをインストールして開発環境を用意しましょう。
2. ワードプレス本体をダウンロードする
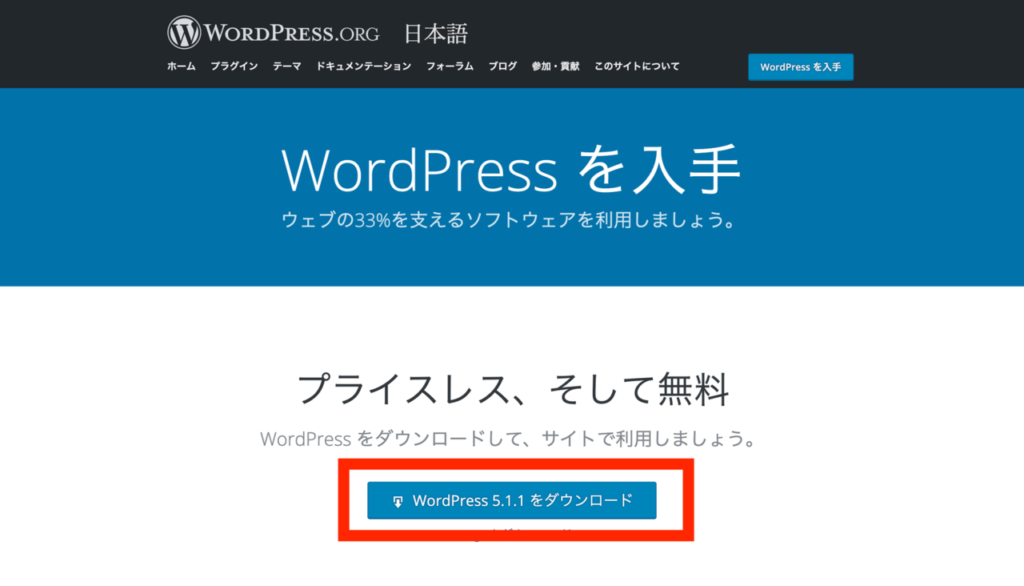
あとで使いますが、最初にワードプレス本体をダウンロードしておきましょう。下記のリンクへアクセスしてください。
ダウンロードWordPress を今すぐダウンロードし、世界で最も強力で、有名で、拡張性の高いプラットフォームの一つを使って、サイトをja.wordpress.org
ダウンロードボタンをクリックし、最新版を任意の場所にダウンロードします。

3. MAMPをインストールする
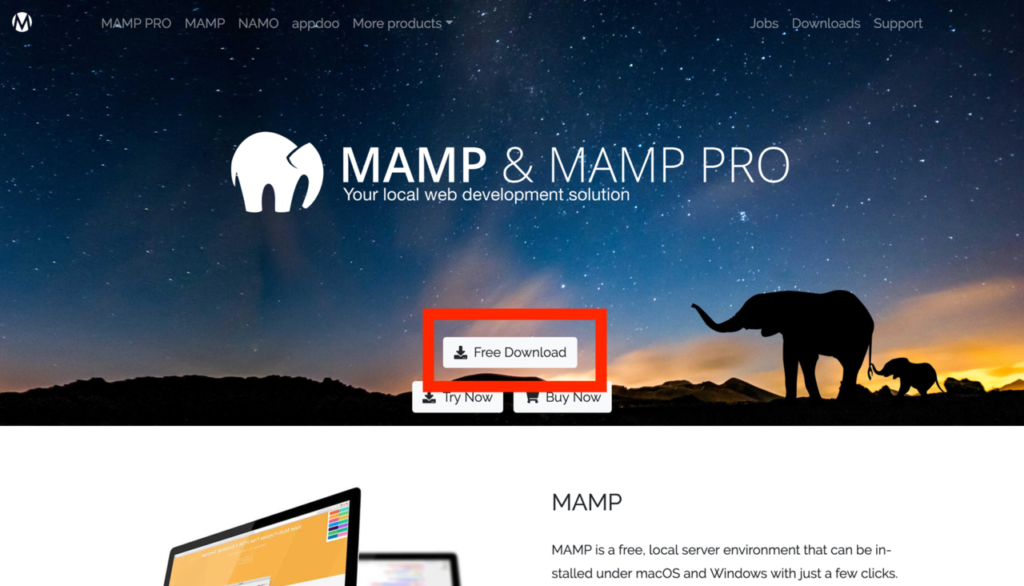
3.1.MAMPの公式サイトへアクセスする
MAMP & MAMP PRO – your local web development solution for PHP and WordPress developmentMAMP GmbH is the manufacturer of the award-winning MAMP softwwww.mamp.info
3.2.「Free Download」を選択します

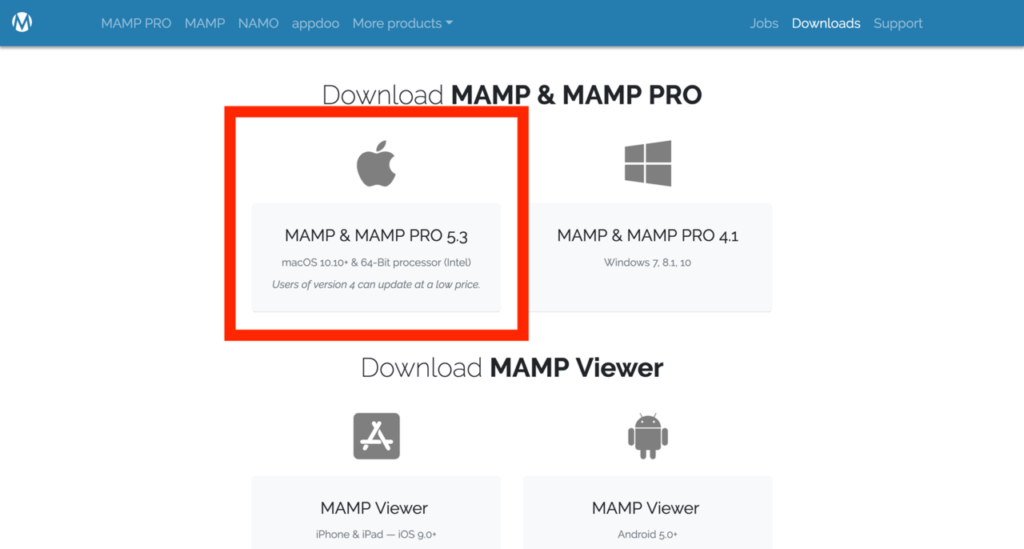
3.3.「Mac OS」用を選択する。(Windowsの方はWindows用を選択してください。)

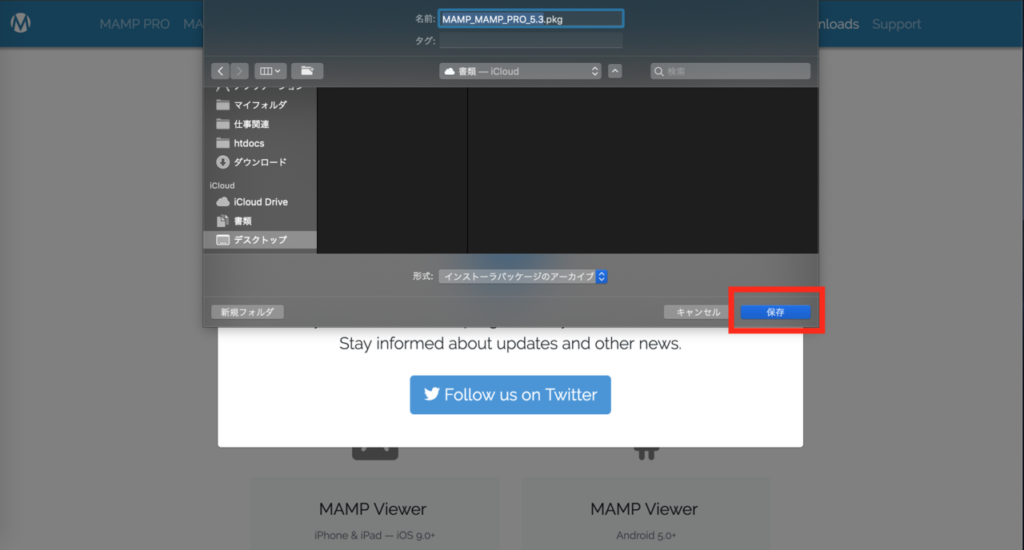
3.4.任意の場所にダウンロードする。

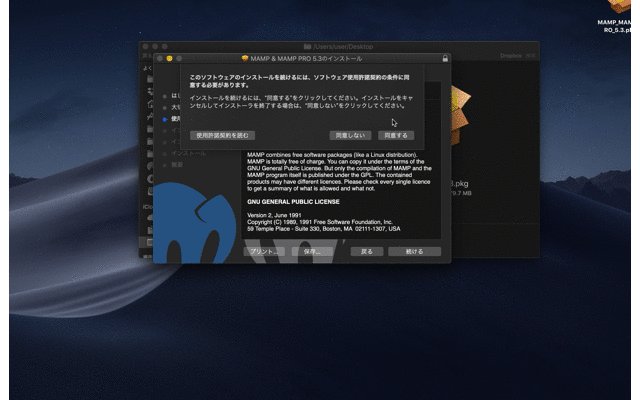
3.5.インストールパッケージを開く

3.6.MAMPを起動し、設定する
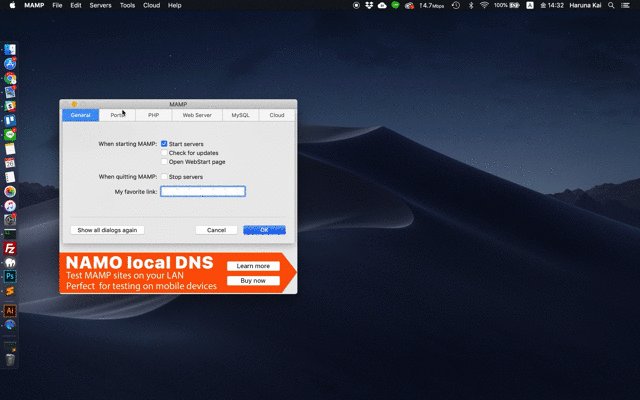
□「MAMP」を起動し、左上のメニューバーの「MAMP」から「Preferences」を選択する。
□「Ports」タブを選択し、「set Web & MySQL ports to 80 & 3306」を選択する。
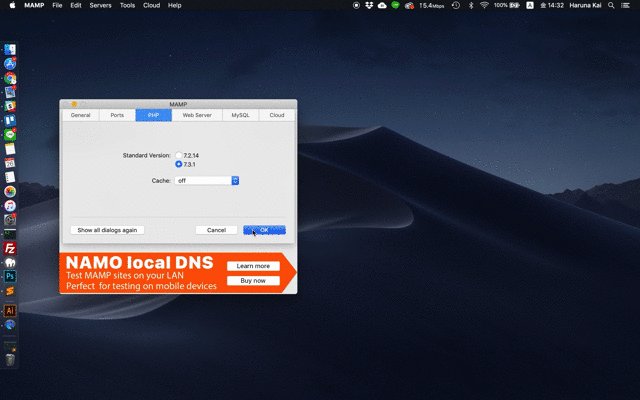
□「PHP」タブを選択し、新しいバージョンを選択しておく。
完了したら「OK」ボタンを押して設定を閉じます。

4.データベースを作成する
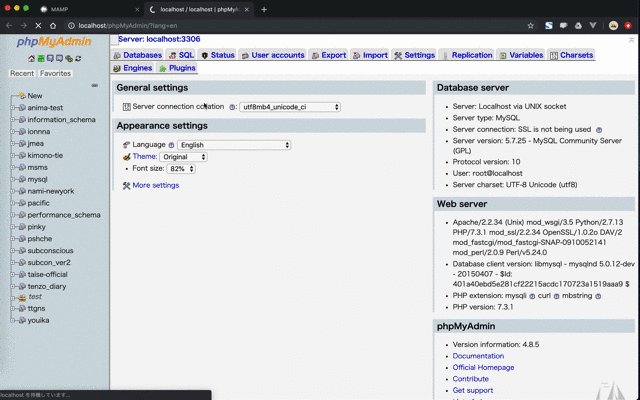
4.1.phpMyAdminを開く
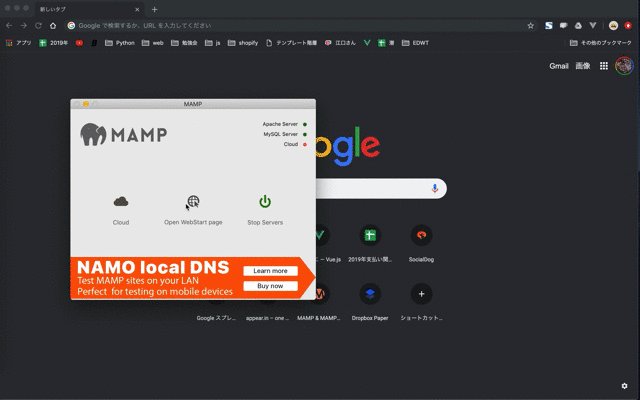
□ http://localhost/MAM/ へアクセスするか、MAMPで「Open web start page」を選択する(XAMPPの場合は「http://localhost/phpmyadmin/」で直接アクセスできます。)
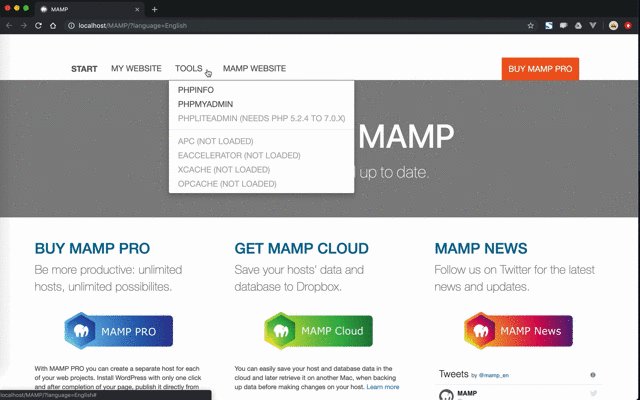
□「TOOLS」から「PHPMYADMIN」を選択する。

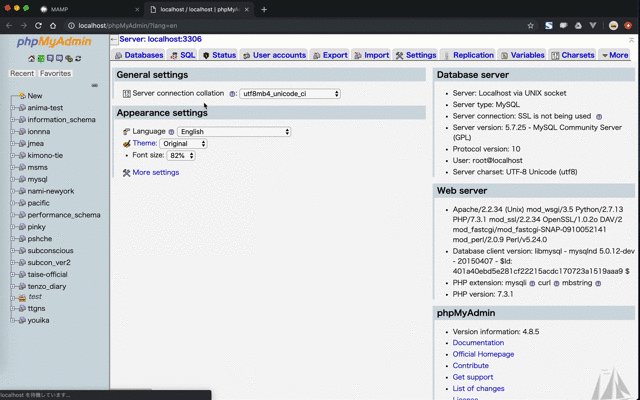
4.2.データベースを作る
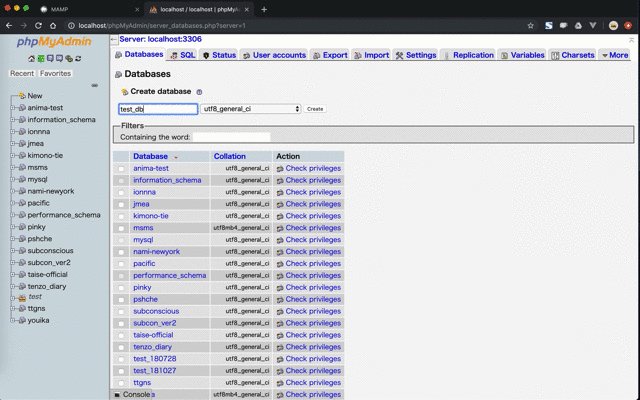
□ 左上の「New」または上のタブの「Databases」を選択する。
□「Database name」に任意のデータベース名を入力する。(ワードプレスのインストール時に使うのでメモしておく。例:test_db)
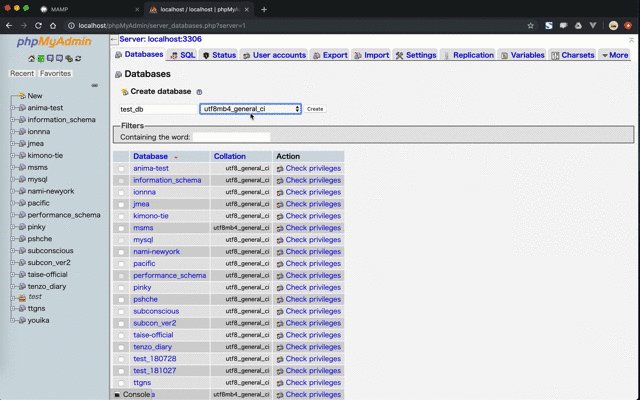
□ 文字コードは「utf8mb4_general_ci」を選択する。
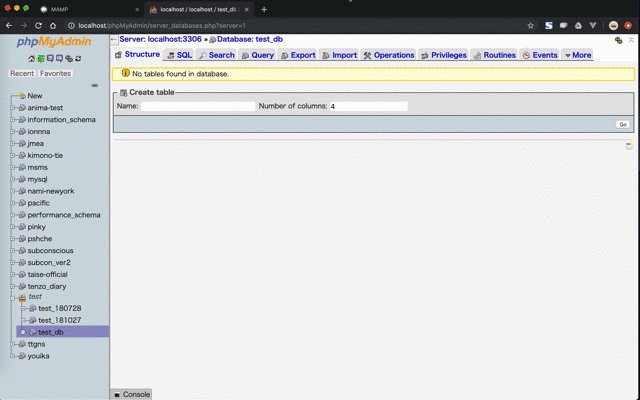
□「create」ボタンを押す。左側のデータベース一覧に追加されたかを確認する。

5.ワードプレスをインストールする
5.1.ワードプレスのファイルをMAMPに設置する
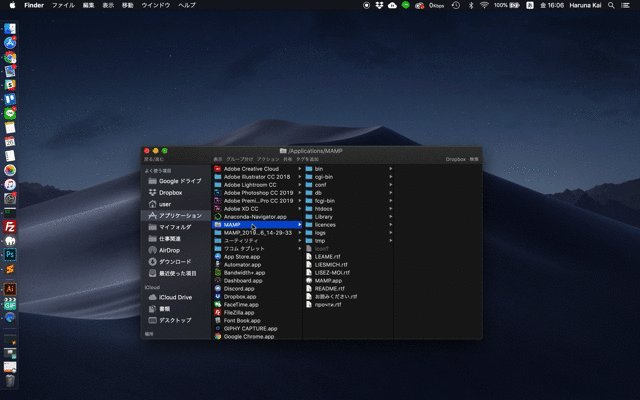
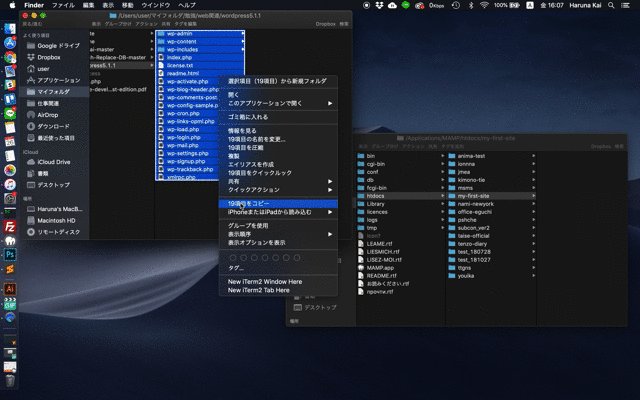
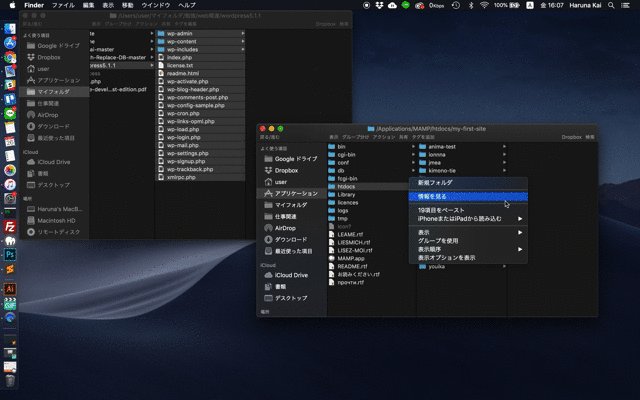
□「Application/MAMP/thdocs」を開く(XAMPPの場合はrootディレクトリ直下にあるXAMPP/htdocsを開く)
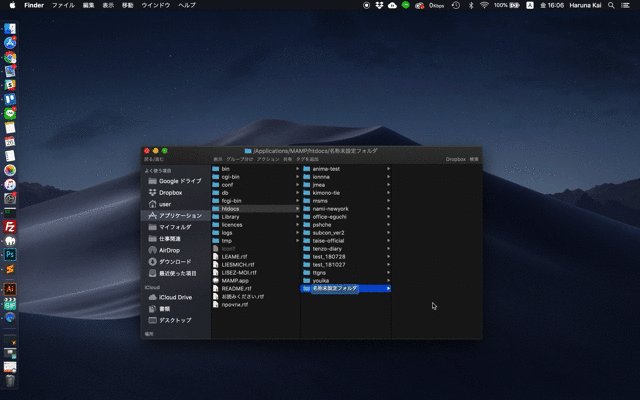
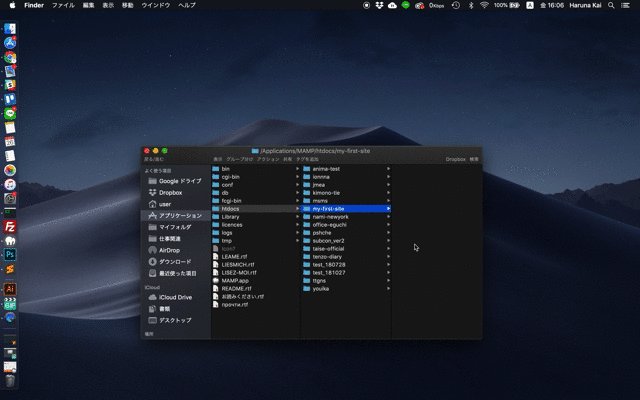
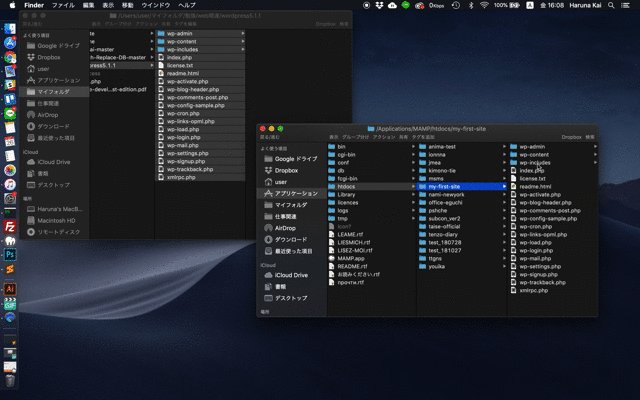
□ 任意の名前でフォルダを作る(この名前でサイトにアクセスします。例:my-first-site)

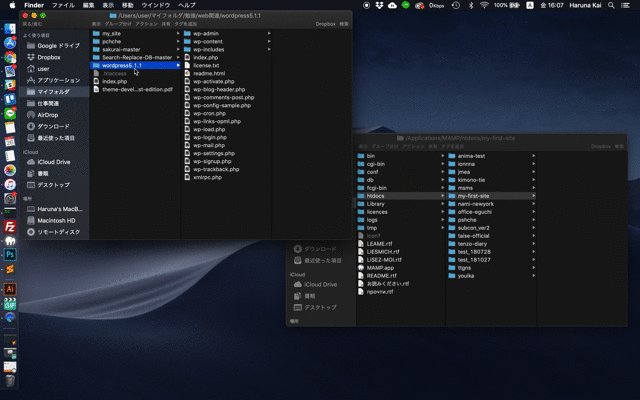
□ 作成したフォルダの中に、最初にダウンロードしたwordpressの中身をコピペする。

5.2.ワードプレスをインストールする
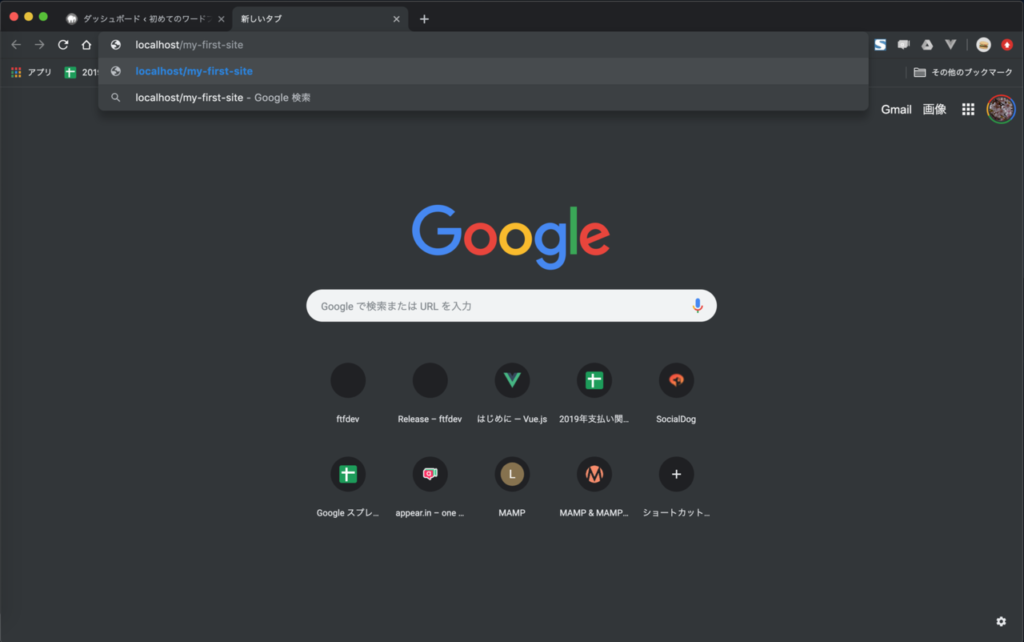
□ MAMP(XAMPP)のサーバーを起動させる
□ ブラウザで「localhost/作成したフォルダ名(例ではmy-first-site)」にアクセスする

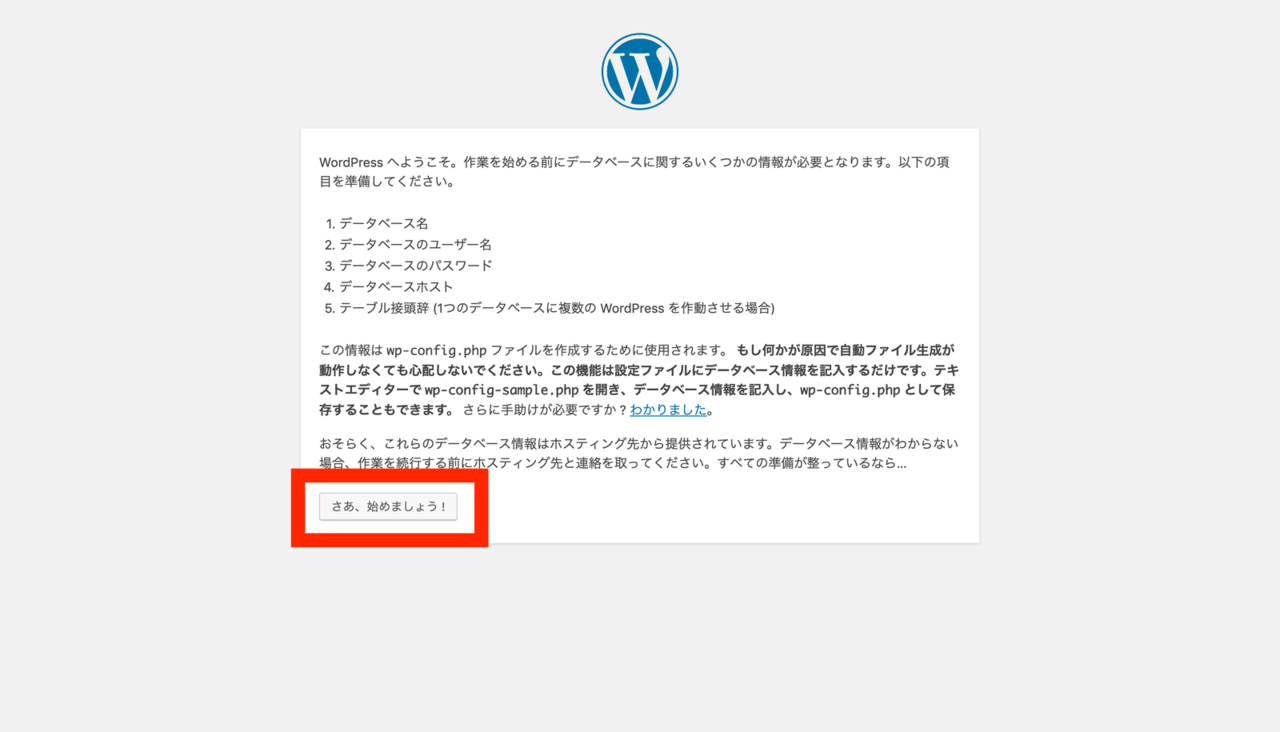
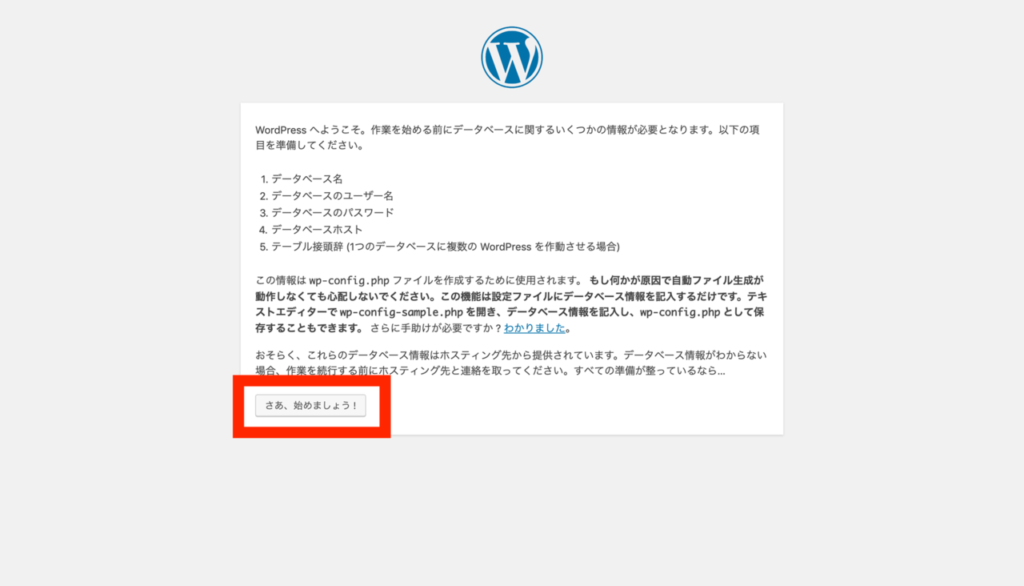
□「さあ、始めましょう!」をクリック

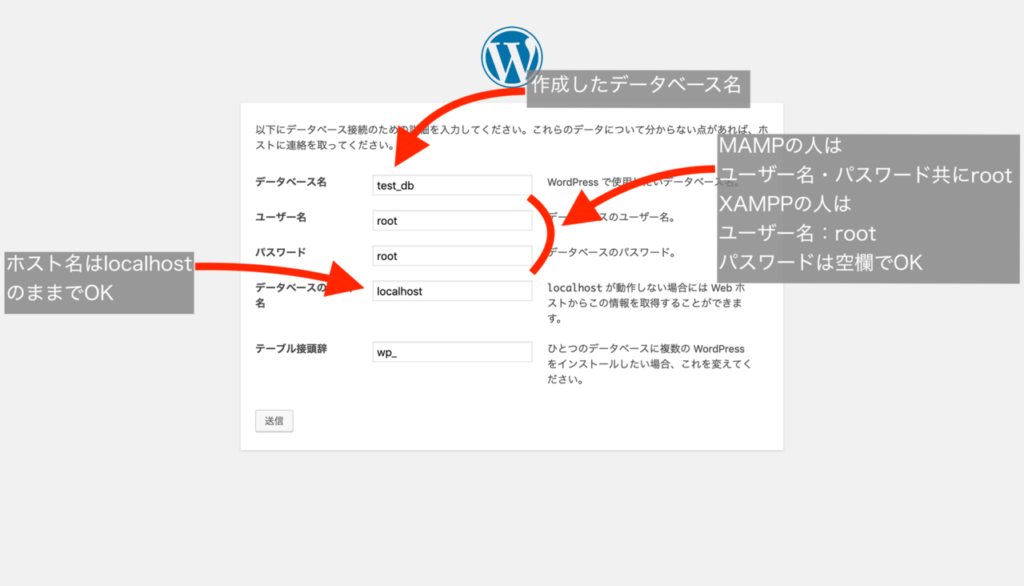
□ 作成したデータベース名(例では「test_db」)、ユーザー名、パスワードなどを入力する。完了したら送信する。
※MAMPの方はユーザー名・パスワード共に「root」です。

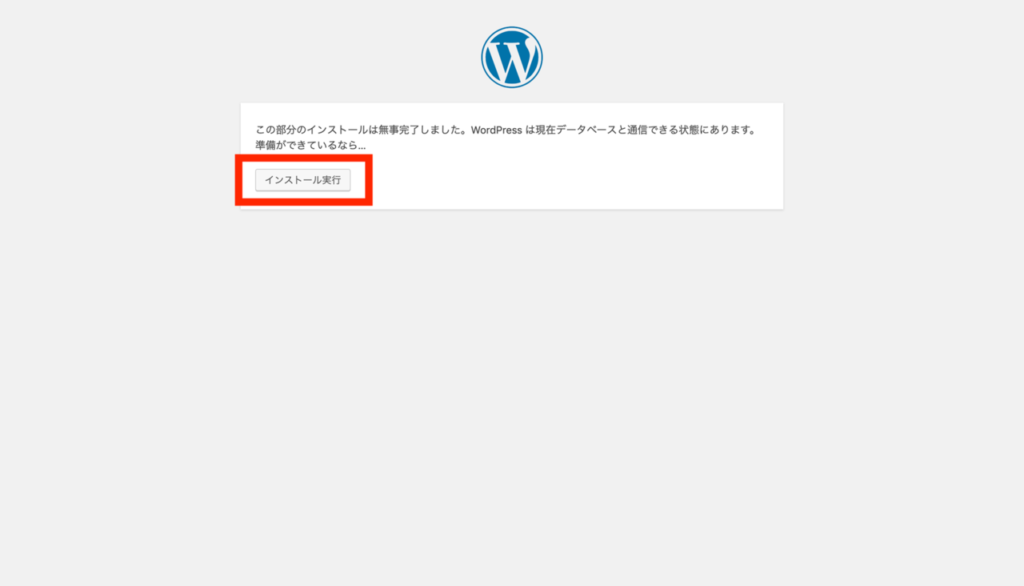
□「インストール実行」をクリック

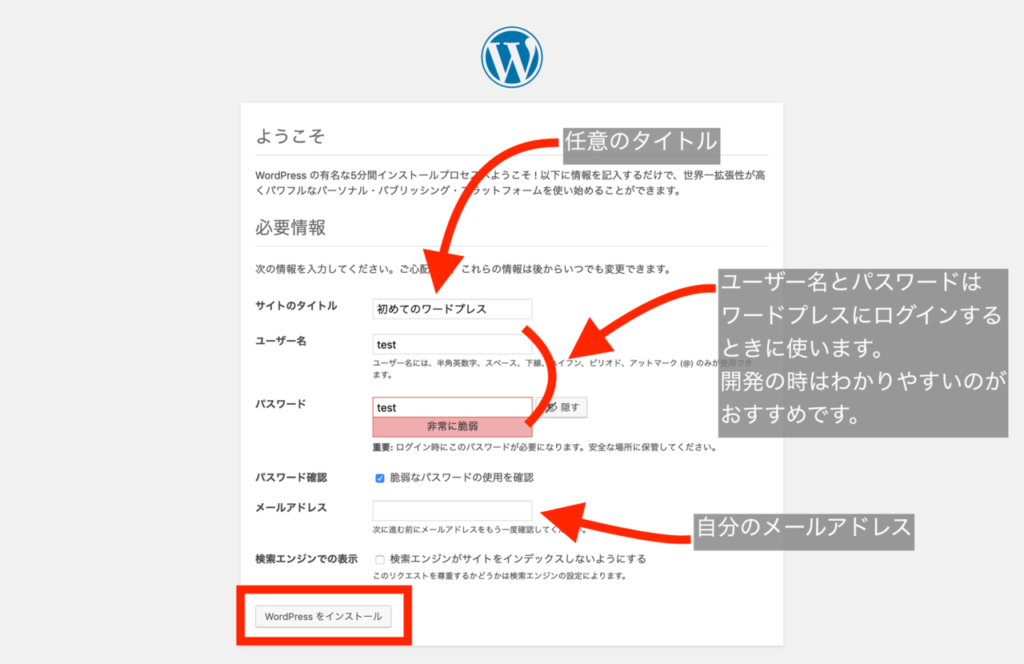
□ サイトのタイトルを入力する
□ ワードプレスにログインするためのユーザー名、パスワードを決める
□ 自分のメールアドレスを入力する
□「Wordpressをインストール」をクリック

これでワードプレスのインストールは完了です。
6.情報をまとめる
データベースの情報とワードプレスのログイン情報をまとめる癖をつけましょう。
今回の例では、
<データベース情報>
– データベース名:test_db
– ユーザー名:root
– パスワード:root
<ワードプレスログイン情報>
– ユーザー名:test
– パスワード:test
このようにまとめられます。
サイトが増える毎にデータベースやログイン情報も増えますので、きちんと整理して開発効率を高めましょう。
7. 自分のサイトにログインして確認する
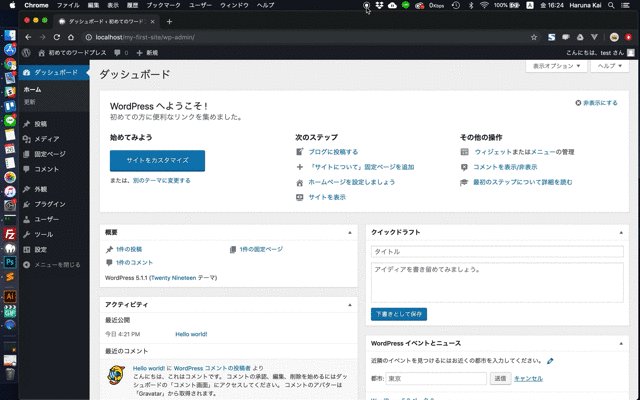
7.1.管理画面にログインする
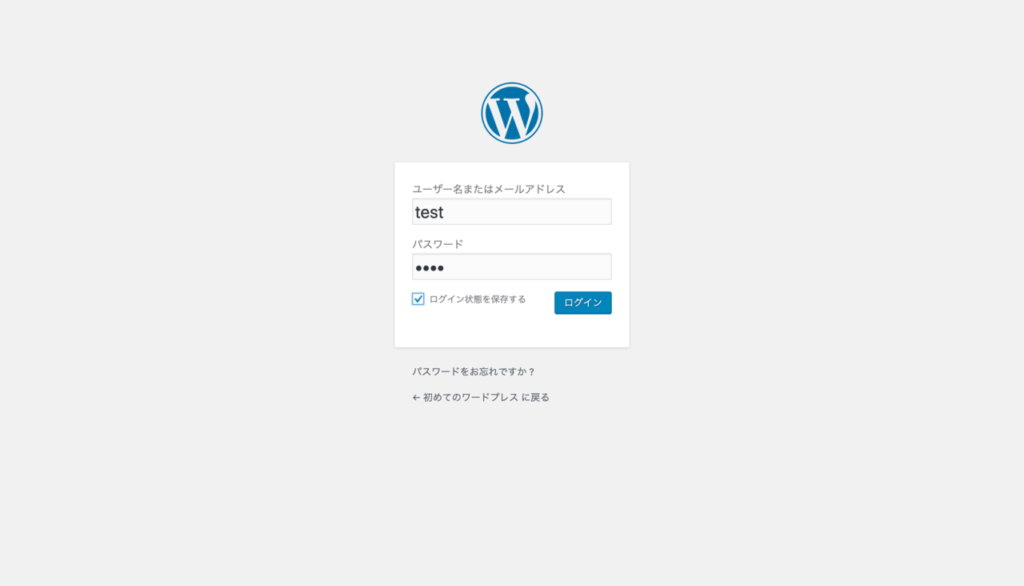
□ インストール直後なら「ログイン」をクリック
(インストール直後以降に管理画面へログインする場合は「localhost/フォルダ名/wp-admin」にアクセスする)
□ インストールする時に決めたユーザー名、パスワードでログインする

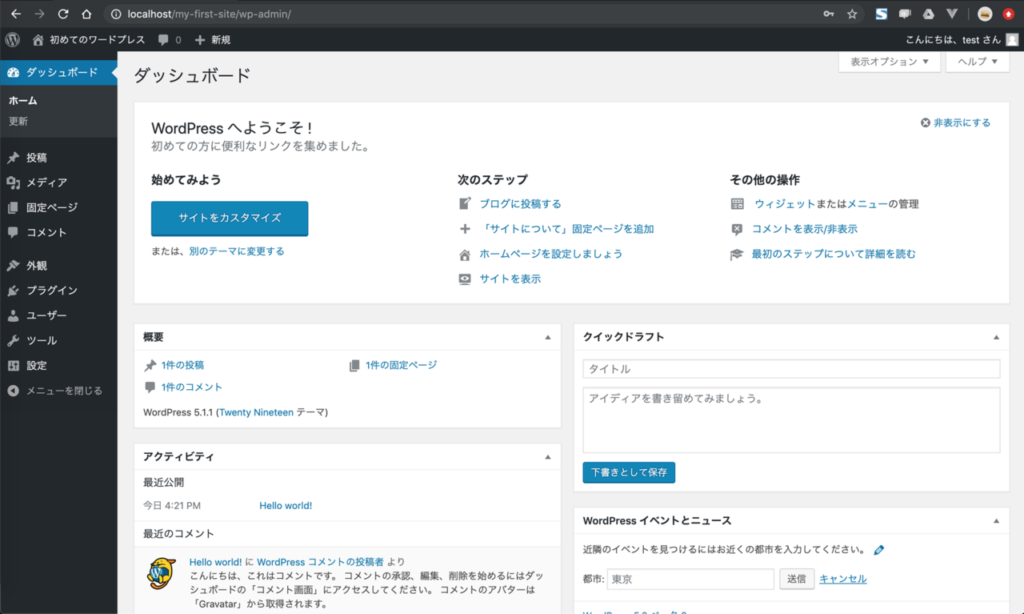
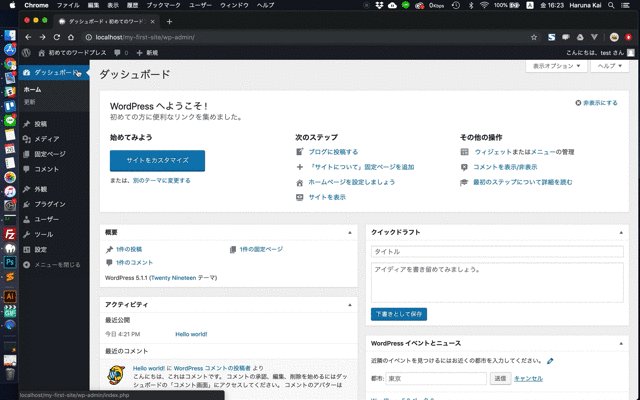
ログインすると下のような画面になります。

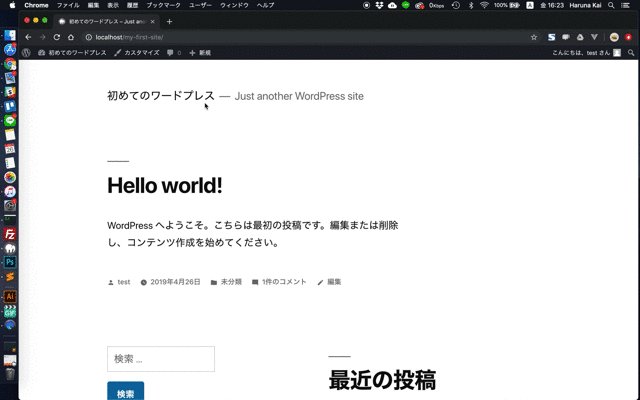
7.2.サイトの見た目を確認してみる
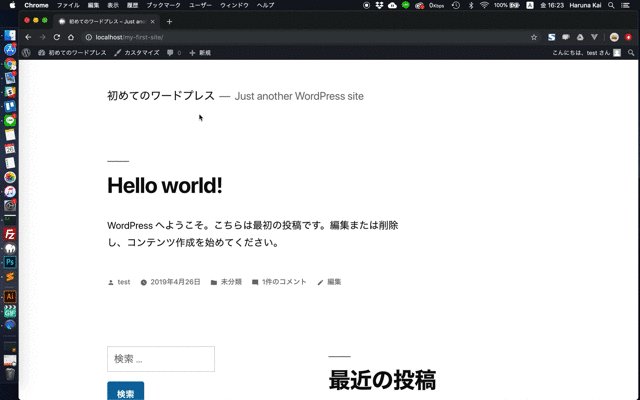
管理画面の左上にあるサイトタイトルをホバーすると、「サイトを表示」という項目が現れるのでそれをクリックする。
→実際に公開されるサイトの表示を確認できる
サイトから管理画面に戻る場合はまた左上のサイトタイトルをホバーすると「ダッシュボード」という項目があるのでそれをクリックする。
→記事の投稿や固定ページの追加、テーマの変更などができる

これでワードプレスの設置が完了しました。
「外観」→「テーマ」から好きなテーマを選んで変えたりしてみてください。
8. 必要なツール
・Sublime Text(テキストエディタ)Sublime Text – A sophisticated text editor for code, markup and proseSublime Text is a sophisticated text editor for code, markupwww.sublimetext.com
・Google Chrome(ウェウブラウザ)Google Chrome ウェブブラウザGoogle の最先端技術を搭載し、さらにシンプル、安全、高速になった Chrome をご活用ください。www.google.co.jp
上記の2つは開発に必要なテキストエディタとウェブブラウザです。
この2つがあれば、ワードプレスのテーマ開発が出来ます。
テキストエディタには他にもAtomやXcodeなどありますが、個人的にオススメなのがSublime Textです。カスタマイズが簡単で種類も豊富ですし、言語の縛りがないので他の開発にも使えます。
ウェブブラウザはsafari、fire fox、Internet Explorerなどありますが、個人的にオススメなのがGoogle Chromeです。開発者向けのツールや拡張機能が豊富なので、ものすごく使いやすいです。
Sublime TextとGoogle Chrome、ぜひインストールしてみてください。
この記事がお役に立ったという方はぜひSNS等でご紹介ください。
よろしくお願いいたします!🏋🏽♀️