Shopifyサイトの見た目を変えよう(Shopify入門)
Shopifyテーマを導入
この記事では、ECサイトの見た目を決める『テーマ(theme)』の導入の流れを説明します。

この記事はこんな人が対象です。
・自社のECサイトの運営を担当している方
・自分のオンラインショップを作りたい方
ShopifyでのECサイト作成案件をはじめ、WEB制作、システム開発、ITコンサル等を行っております、株式会社六の江口と申します。ECサイトプラットフォームである”Shopify”入門の連載記事を執筆しております。
過去記事はこちら
第1回 大規模ECから個人のネットショップまで活躍”Shopify”とは?
第2回 Shopifyアカウントの作り方Shopifyアカウントの作り方
今回は”Shopify”入門連載の第3回目ということで、前記事(Shopifyアカウント作り方)にて、アカウント作成後、サイトの顔ともなるデザインの”テーマ”を設定していきます。
簡単にサイトの見た目が変わるはずです。
目次
1. Shopifyテーマとは?
2. テーマを選ぼう
3. 選んだテーマをサイトに設定しよう
4. サイト表示を確認してみよう
1. Shopifyテーマとは?
Shopifyではオンラインストアの外観と雰囲気を、テーマというテンプレートを使って見た目を変更することができます。
テーマによってストアにおけるコンテンツのレイアウトや機能、デザインが異なり、独自にカスタマイズをして機能やデザインを変更することもできますし、そのまま使うこともできます。
世界中のデザイナーが作ったテーマを使える
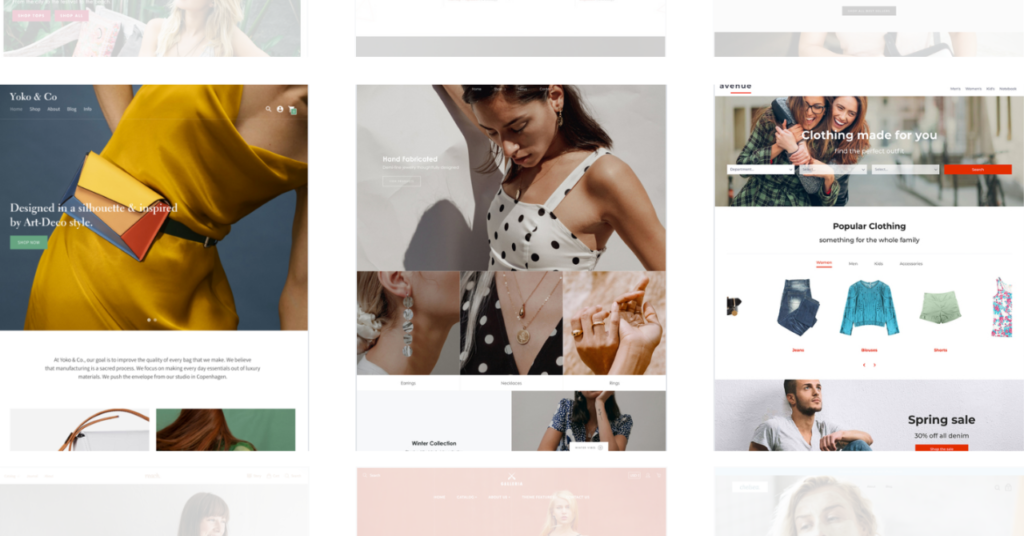
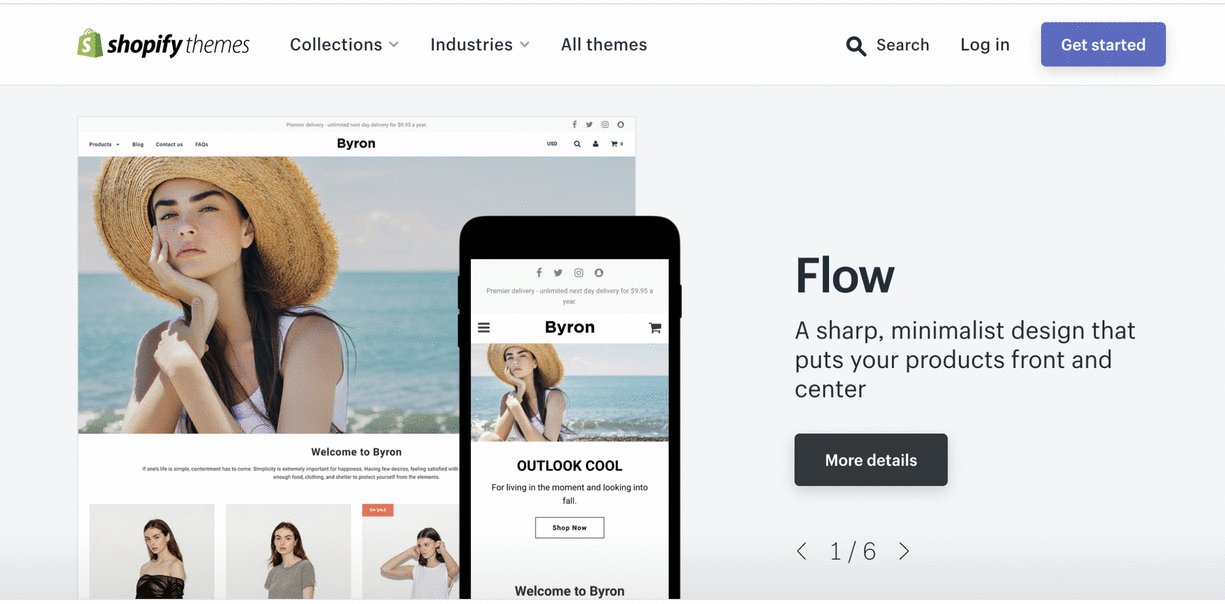
テーマには、Shopifyが開発した無料のテーマ、世界中のデザイナーが作成した有料テーマがあります。Shopifyのテーマストアにて、作成したいオンラインショップに適したテーマを機能別、コレクション別、有料/無料等で検索することが可能です。
Shopify 公式 テーマストア > https://themes.shopify.com/

公式サイトには、Shopifyが作った無料のテーマや世界中の開発者が作った有料テーマがあります。
また、Shopifyの公式テーマストア以外でもテーマを購入する事が可能です。
Shopifyのテーマを販売している2サイト
(ワードプレスのテーマなども販売しています。)
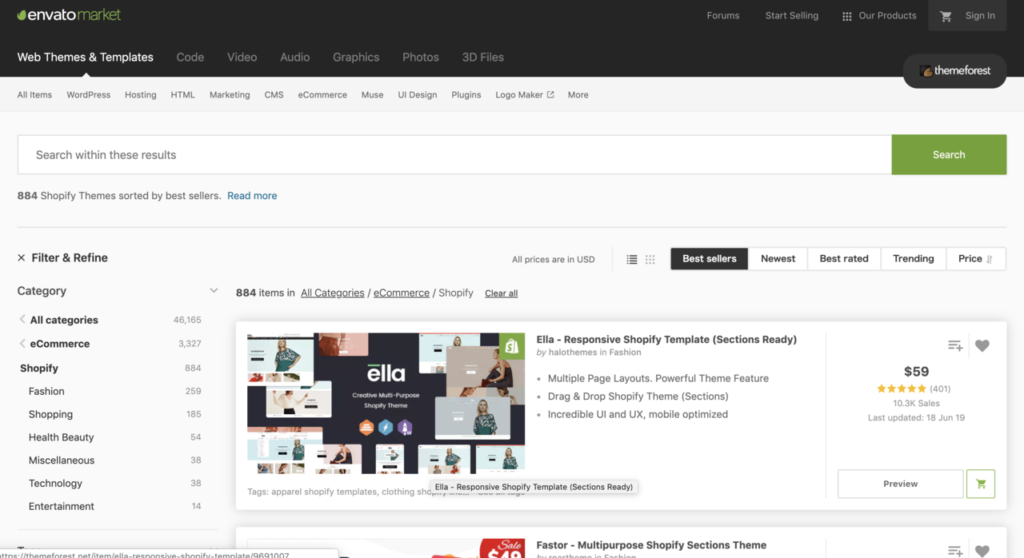
① ThemeForest > https://themeforest.net/category/ecommerce/shopify

② Template Monster > https://www.templatemonster.com/shopify-themes.php

2. テーマを選ぼう
Shopifyのテーマはテーマ毎にデザインも使える機能も異なります。求めているデザイン、使いたい機能は何なのかを検討して自分にぴったりのテーマでサイトを作っていきましょう。
それでは、早速Shopifyテーマストアにアクセスして、希望のテーマを探していきましょう

テーマ選びのポイントはコレ!
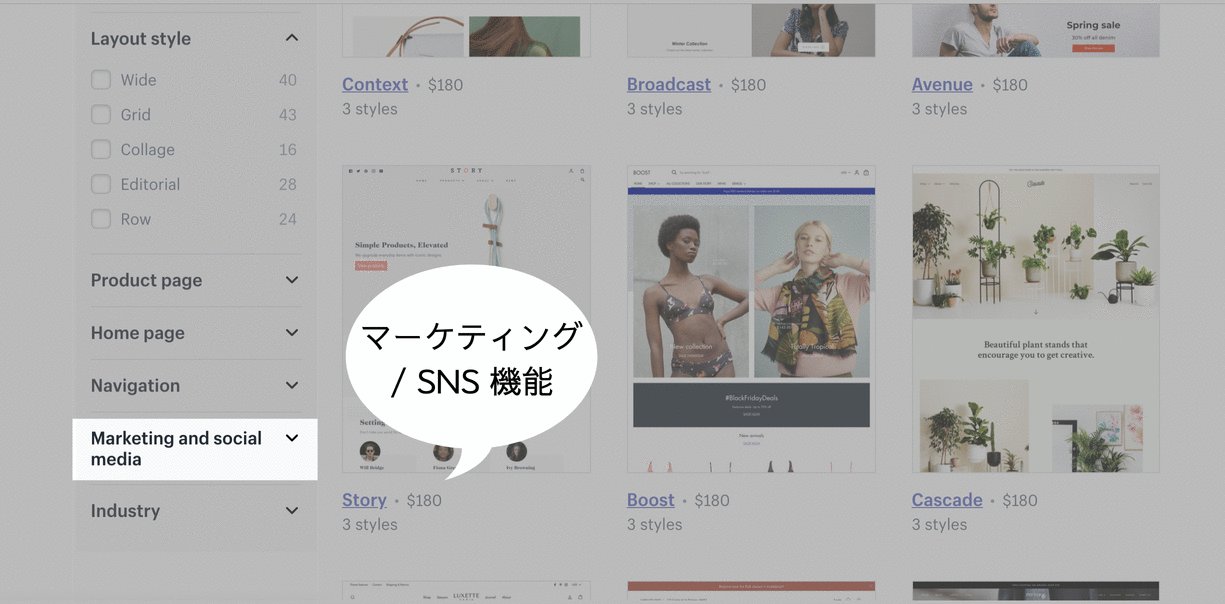
① 検索画面で、希望の機能やスタイルで絞り込みをする
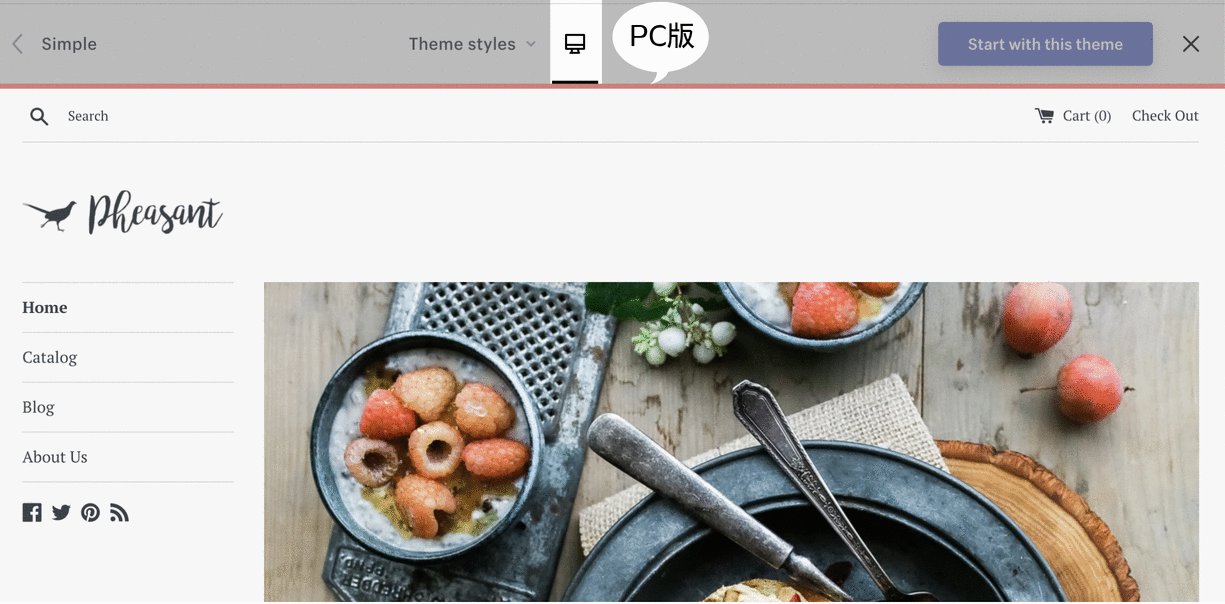
② デモページで表示イメージをチェックする
③ 必要な機能が揃っているかチェックする
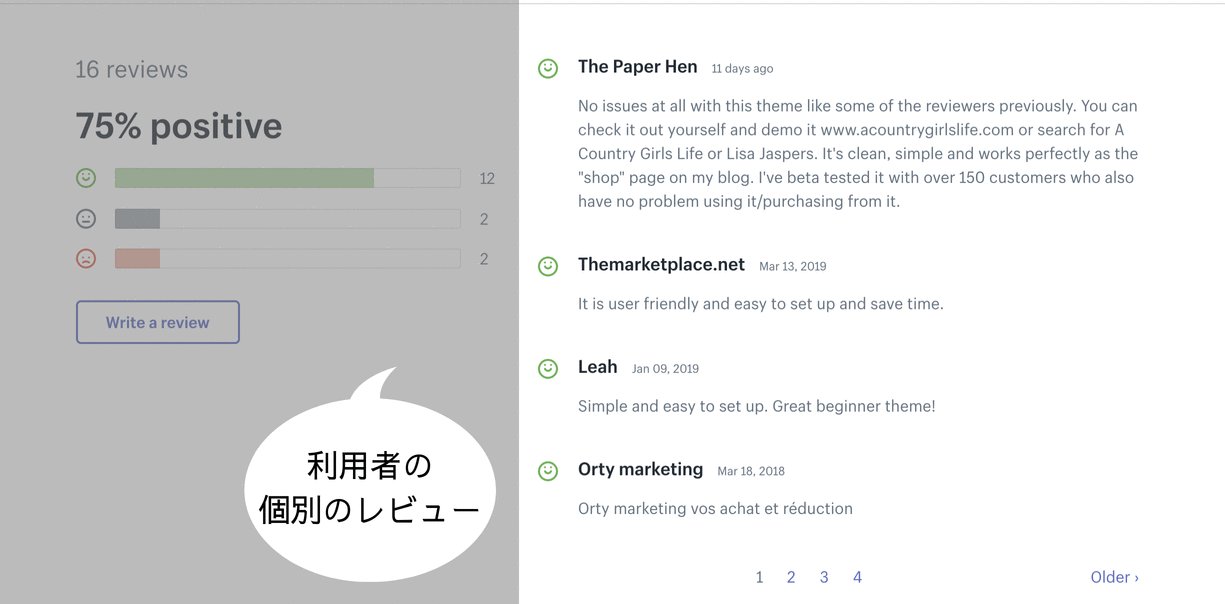
④ レビューで実際に使ってみた人の感想をチェックする
※ Shopifyのドキュメント等は、ご覧の通り英語のものが多いです。
Chromeブラウザ限定ですが、google翻訳の拡張機能がオススメです。
設定方法の記事はこちら
3. 選んだテーマをサイトに設定しよう
続いて、1.で選んだテーマを実際のサイトに適用をさせていきましょう。
今回は、 “Simple” という無料テーマで設定をしていきます。

テーマの設定ステップはこれだけ!
① テーマの詳細ページで Add themeをクリック
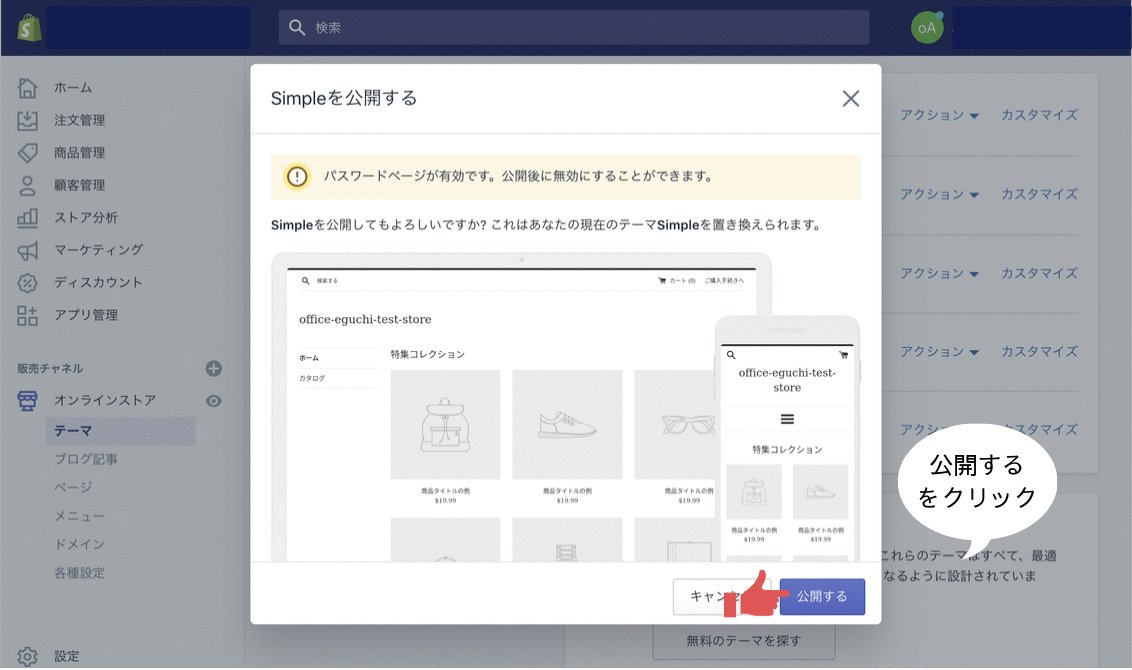
② テーマライブラリで該当テーマの アクション > 公開する をクリック
番外編. 「有料テーマのトライアル」
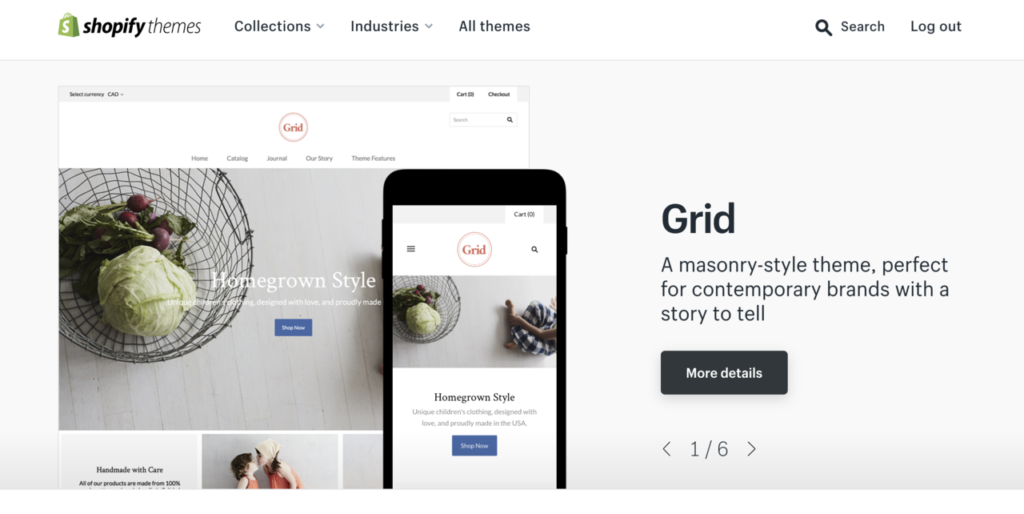
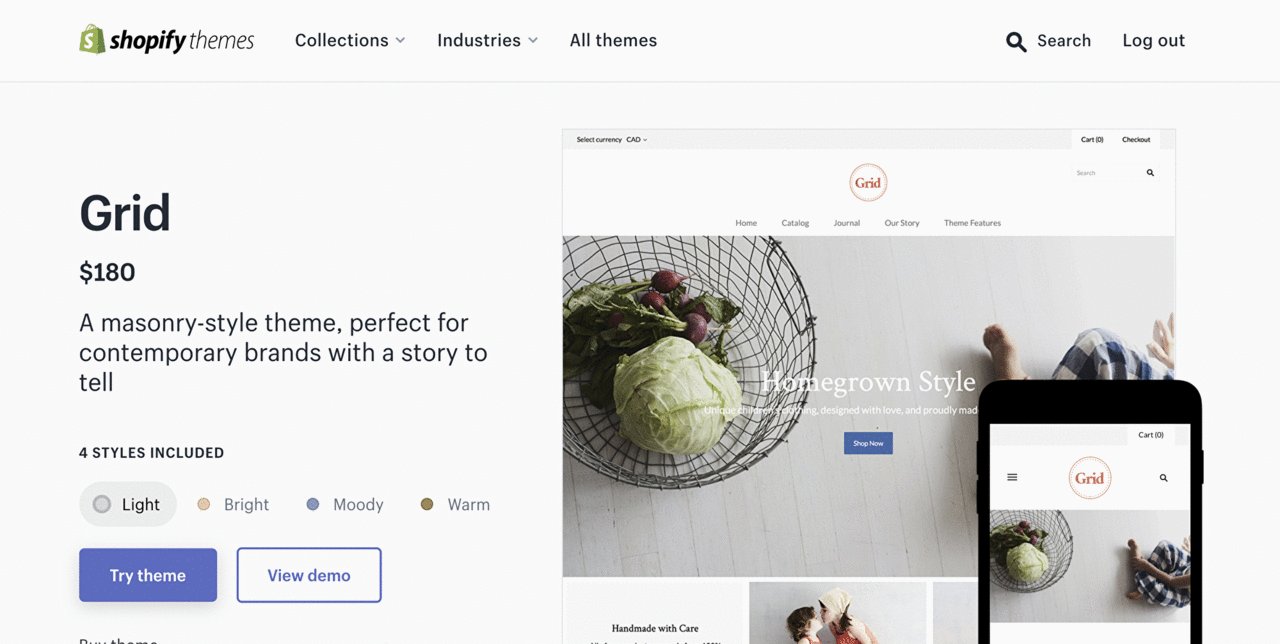
今回は、”Grid”という有料テーマでトライアルを試してみました。
無料テーマのときとほぼ同じで、テーマの個別のページで”try theme”ボタンをクリックするだけです。
プレビュー画面の確認や、サイトの非公開の状態でのカスタマイズが可能です。(カスタマイズについては別記事で作成予定)

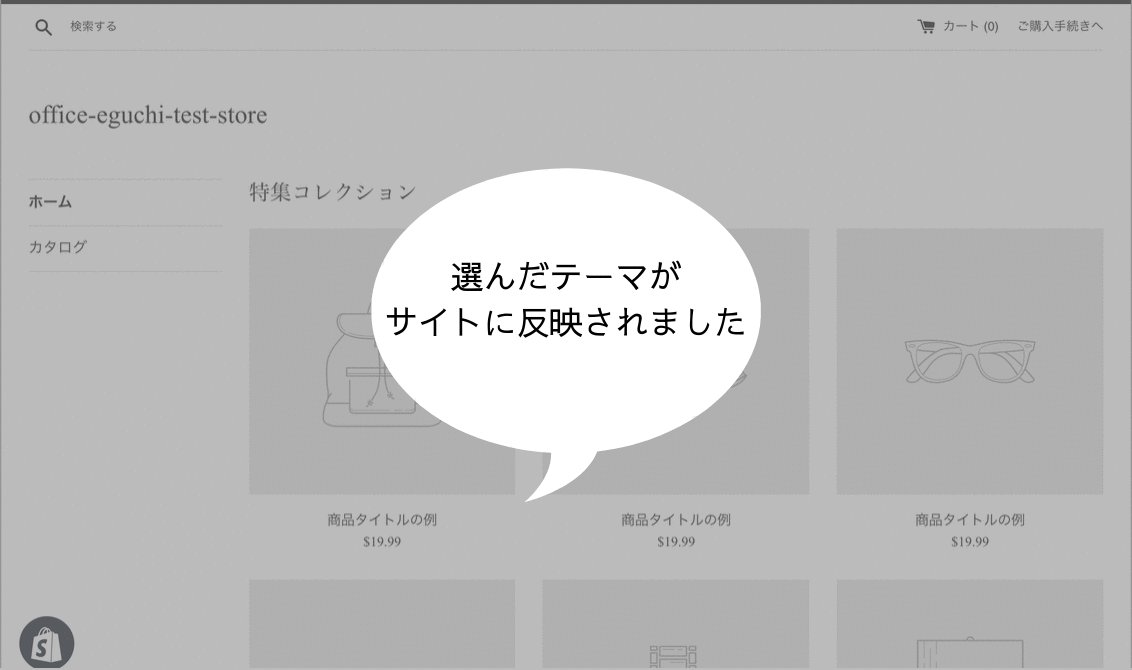
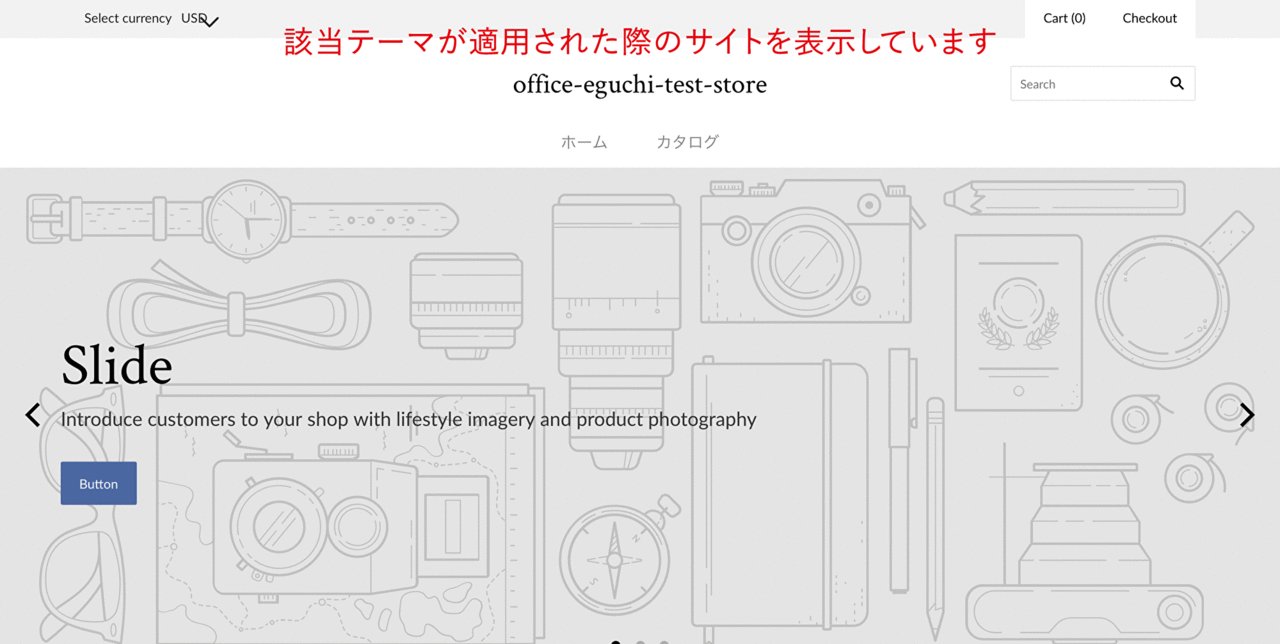
4. サイトの表示を確認しよう
サイトにテーマを適用させたら、サイトの表示を確認してみましょう。
今回は、試しに商品を登録してサイトでどのように表示されるのかを確認する方法をご紹介します。

サイト表示の確認ステップはこれだけ!
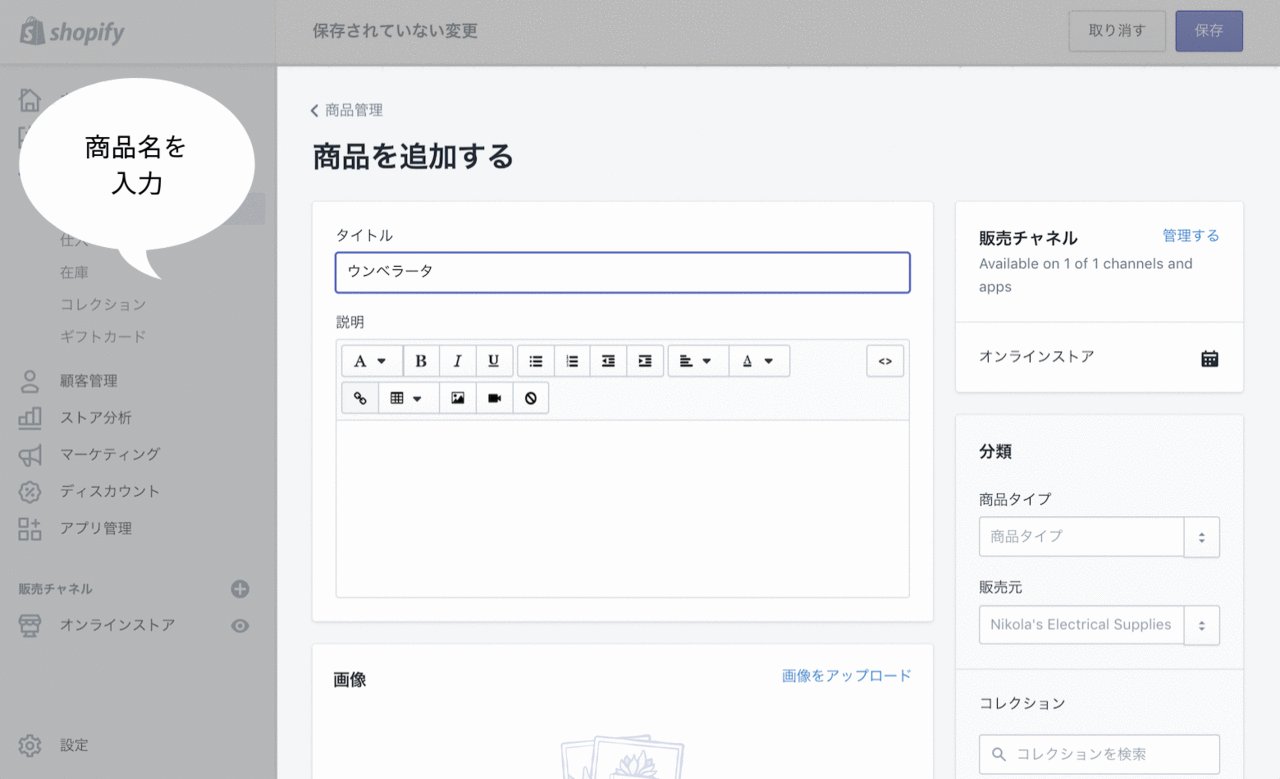
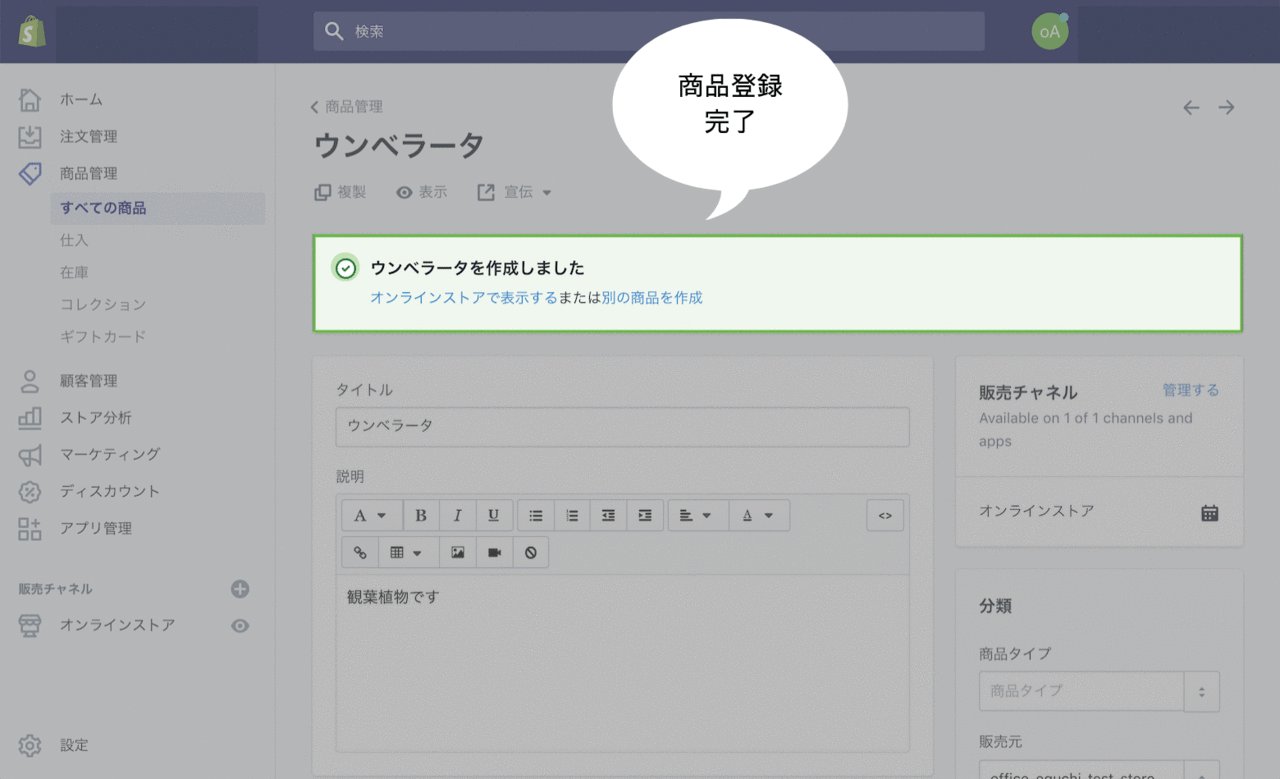
① 管理画面 > 商品管理 から商品を登録する
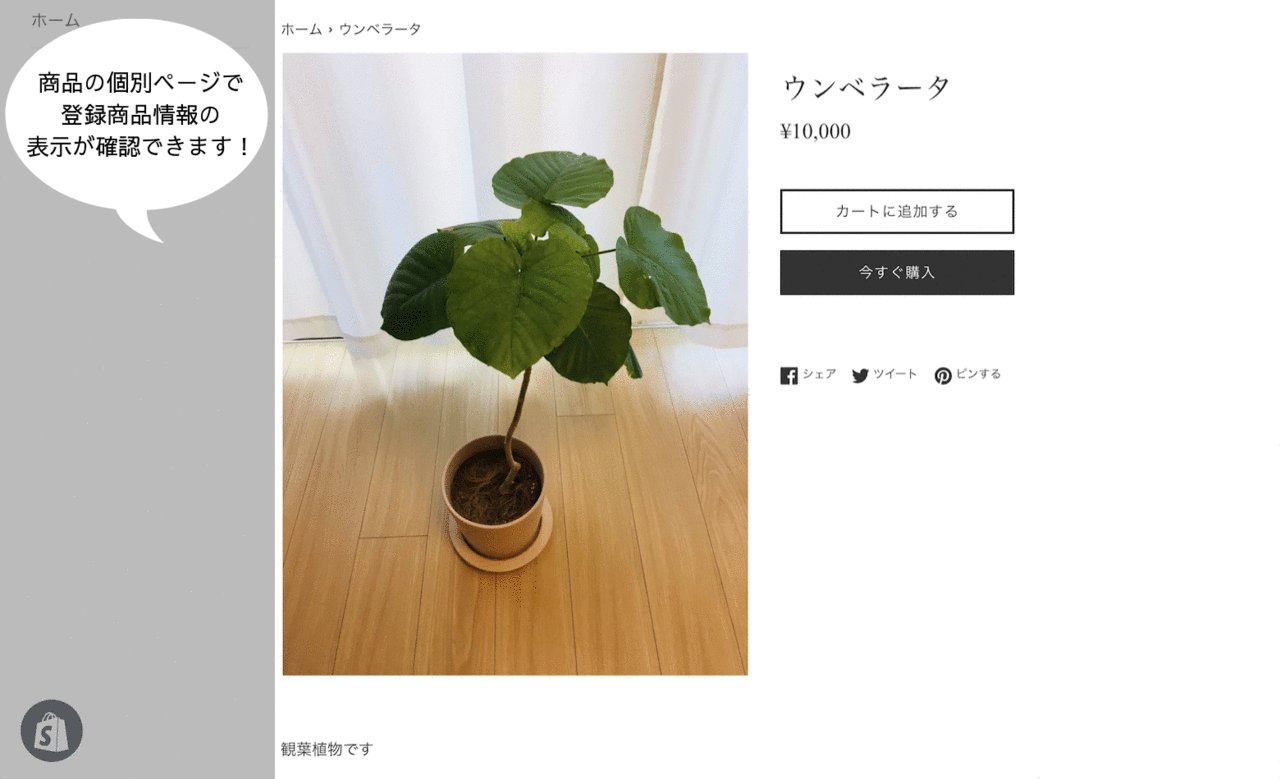
② サイトにアクセスして表示を確認する
以上、Shopifyサイトのテーマ設定〜サイトの表示確認方法の説明でした。
ShopifyでECサイト構築を検討している方は是非試してみてください!
なお、本シリーズの執筆をお手伝いいただいている小林瞳美さんに、ここで感謝申し上げます。
今後もshopifyの記事をアップしていくので「スキ」やコメントで応援してもらえると嬉しいです🔥🏋🏽♀️🔥