WordPressサイトへのSSH接続とGitHubでテーマのバージョン管理方法
目次
WordPressサイトのコード管理について
WordPressサイトの編集やソースコードの管理について、皆さんはどういった方法で行われていますか?
管理画面から直接編集する方法や、一旦手元のテキストエディタで編集してアップロードする等あるかと思いますが、いずれも直ぐに修正対応する事が難しい点があります。
そこで、今回はSSH接続でサイトを直接編集しながら、GitHubuでバージョン管理を行う事で、編集と管理を効率よく行う方法をご紹介致します。
SSH接続からGitHub管理までの流れ
WordPressサイトのサーバーにSSH接続する
↓
SSH鍵を作成して、GitHubの「Deploy keys」に登録する
↓
GitHubの設定を行い、対象thema配下のソースをpushする
↓
ブランチを切って編集を開始、mainブランチにマージする事で本番反映
目次
- サーバーにSSHで接続する
- SSH接続してWordPressの編集を行う
- WordPressテーマをGitHubで管理する
- まとめ
1.サーバーにSSHで接続する
SSHとは「Secure Shell」の略で、ネットワークに接続された機器(サーバ)にアクセスし、PCから直接サーバ操作を行うことができる仕組みです。
今回は、エックスサーバーでのSSH接続を説明します。
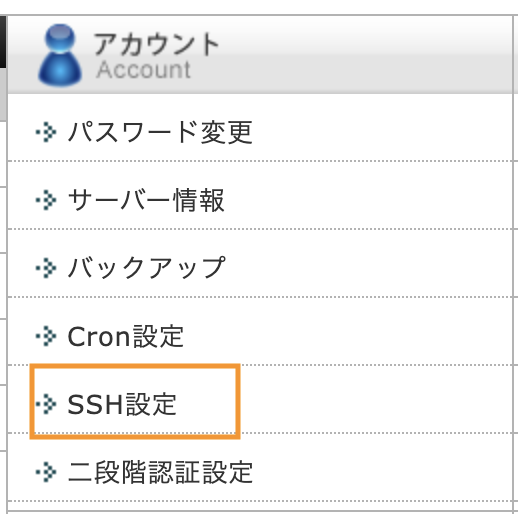
サーバーパネルから管理画面にログインし、「SSH設定」をクリックします。

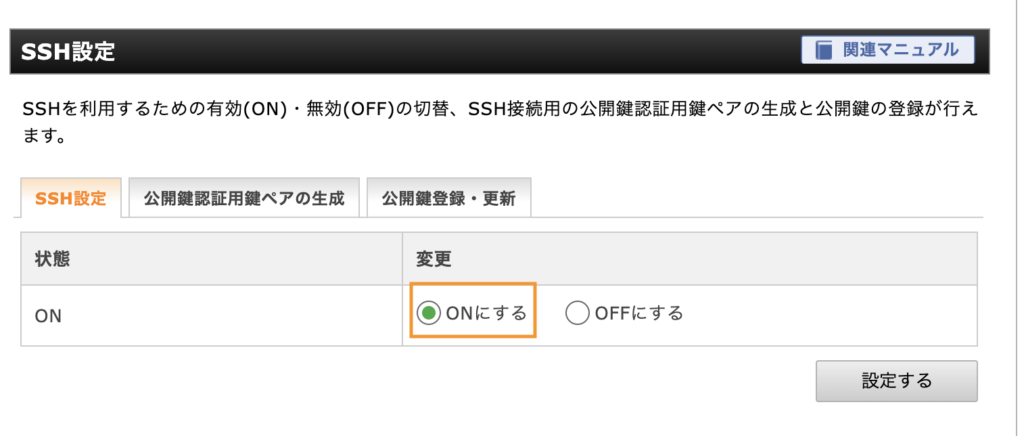
SSHの設定を有効にします。

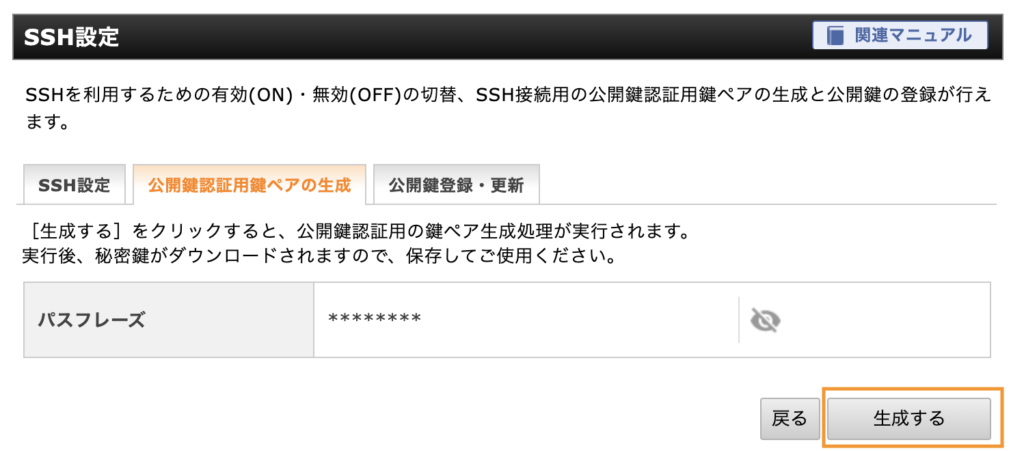
公開鍵認証用鍵ペアの生成を行います。パスワードは忘れないように保存しておきましょう。

確認画面へ進み、生成ボタンをクリックすると公開鍵認証用の秘密鍵『ファイルがダウンロードされます。

ホームディレクトリに.sshディレクトリを作成し、そこに秘密鍵を「任意のファイル名.pem」にリネームして配置します。
$ mkdir ~/.ssh
$ mv サーバーID.key ~/.ssh/任意のファイル名.pem次にパーミッションを変更します。
$ chmod 700 ~/.ssh
$ chmod 600 ~/.ssh/任意のファイル名.pemターミナルを開いて、sshコマンドでリモート接続します。
$ ssh ユーザー名@ホスト名 -i ~/.ssh/鍵の名前 -p ポート番号
$ Enter passphrase for /home/knbknb/.ssh/id_rsa: 公開鍵生成時に入力したパスワードを入力します。※初回時~/.ssh/known_hosts にないマシンにアクセスすると下記の様に聞かれますが、「yes」で問題ないです。
The authenticity of host 'your-host (127.0.0.1)' can't be established.
RSA key fingerprint is 7f:cd:9a:d8:1d:9a:47:3b:97:e7:8e:c3:81:c8:2e:97.
Are you sure you want to continue connecting (yes/no)?これでサーバーにSSH接続で入ることが出来るようになりました。
しかし、毎回接続する度に上記のコマンドを入力するのには手間がかかります。そこで、次に.ssh/configの設定を行います。
.ssh/configとは、SSHクライアントの設定ファイルの事で、接続情報を定義しておくことで、sshコマンドのオプションを省略する事が出来ます。
ファイルの作成
$ touch ~/.ssh/config.ssh/configの編集
# wpサーバー
Host wp1
HostName sv0000.xserver.jp.com
Port 10022
User hogehgoe
IdentityFile ~/.ssh/wp1.pem
IdentitiesOnly yes
ServerAliveInterval 60※一定時間サーバーとのやりとりがないと勝手に接続が切れてしまうため、「ServerAliveInterval 60」を指定します。
上記の設定を行う事で、wpサーバにSSH接続する場合のコマンドは以下の様になります。
$ ssh wp1随分とスッキリしたと思います。この後に説明する、エディタから接続する際にも、必要となりますので設定を行っておきましょう。
2.SSH接続してWordPressの編集を行う
ここまでの説明で、公開鍵を作成しコマンドラインからサーバーにSSH接続が可能となりました。しかし、このままではコードを編集するには限界があります。そこで、エディタからSSH接続を行いWordPressを編集する方法をご紹介します。
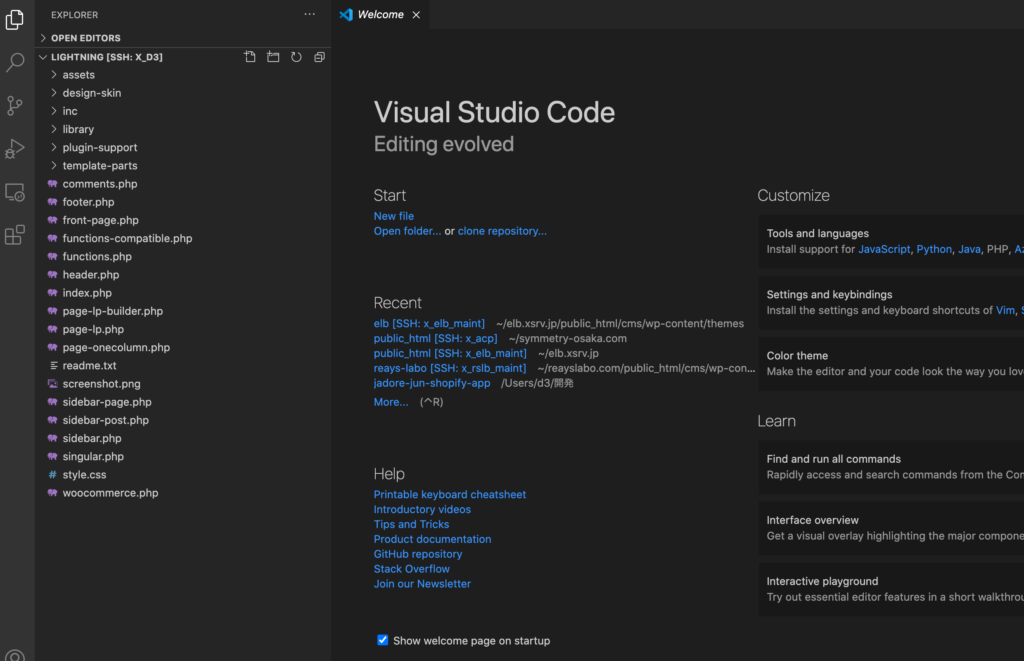
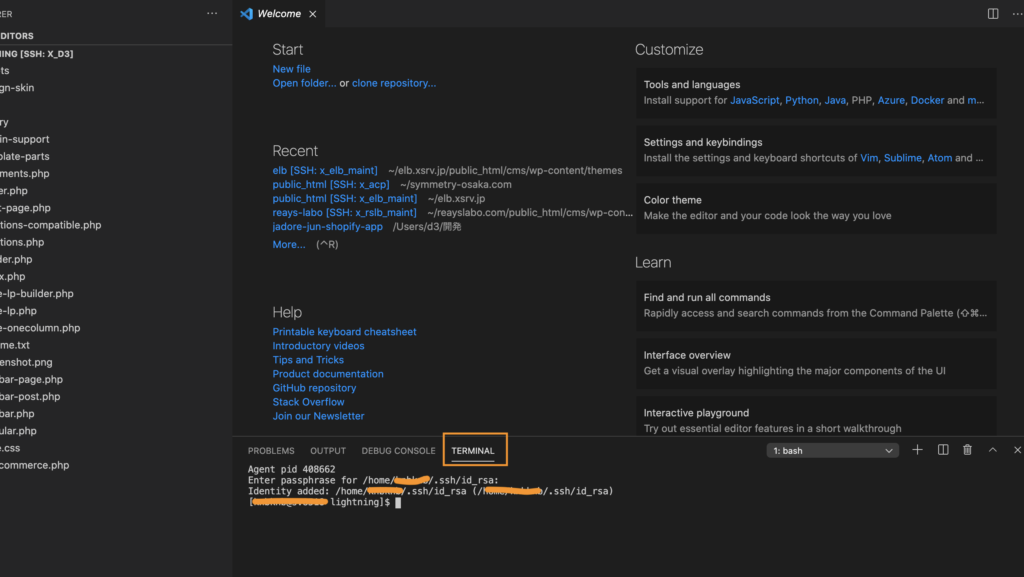
エディタはVisual Studio Codeを使用します。便利な拡張機能であるRemote SSH をインストールします。

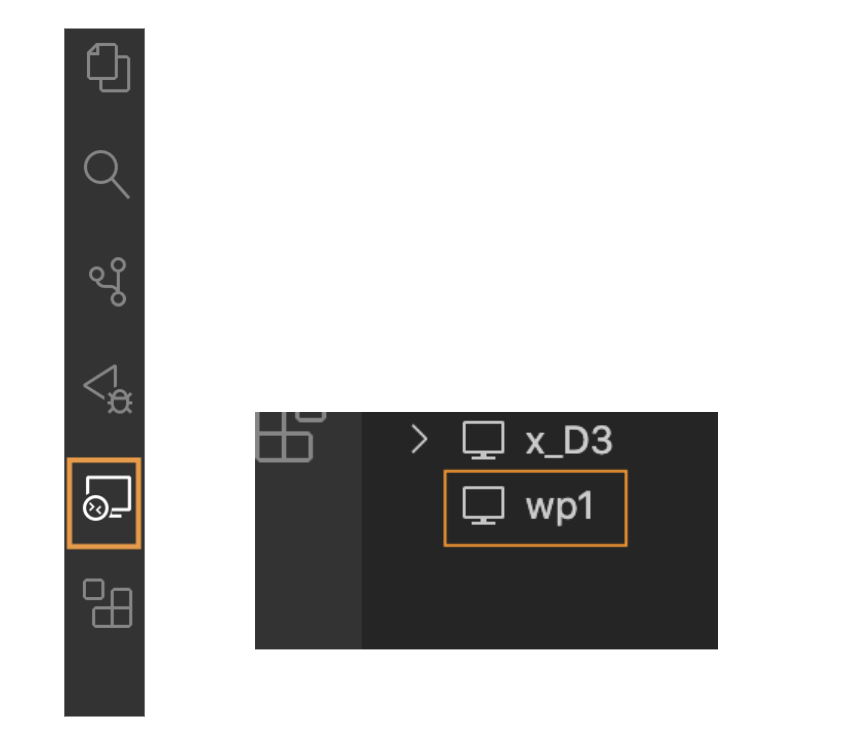
先程編集した、configファイルに接続情報が記述されると、Host名で設定した名前で表示されます。

接続したいサーバーを選択して、パスワードを入力します。

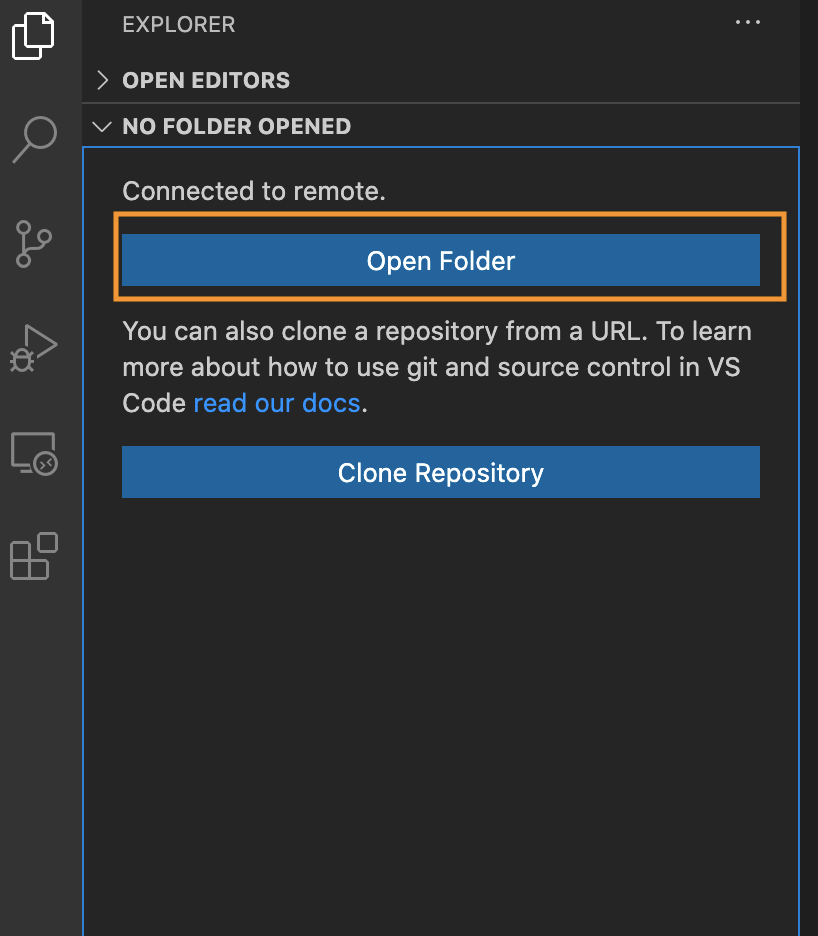
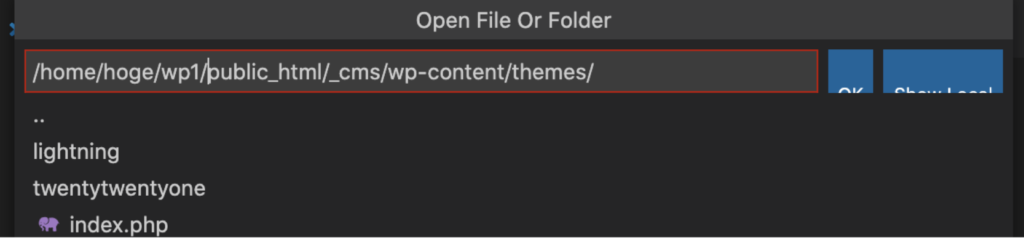
接続に成功したら、編集対象となるテーマディレクトリに移動します。


基本的にはテーマファイルを管理する事になると思いますので、以下の様なディレクトリになると思います。
/home/ユーザー名/ドメイン名/public_html/cms/wp-content/themes/対象テーマ/※Git管理の対象になるので、パスの確認はしっかりと行いましょう。
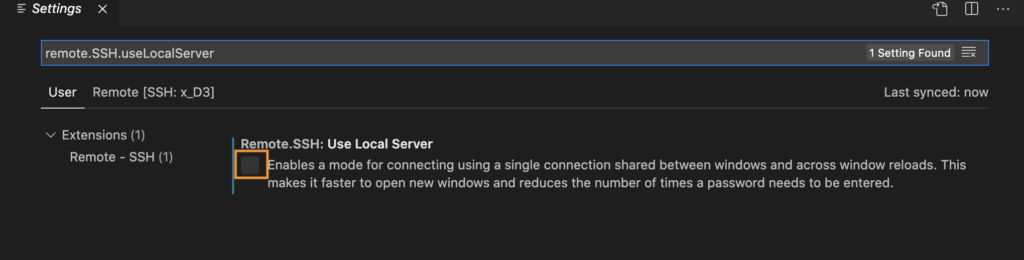
エディタからの接続に失敗する場合、VScodeの設定「useLocalServer」のチェックを外してみて下さい。

これで、エディタから直接サーバー内にあるコードを編集する環境が整いました。
次は、GitHub管理する為の設定についてご説明します。

3.WordPressテーマをGitHubで管理する
ここでは、サーバー上にあるのWordPressコードをGitHubで管理する為の設定をご説明します。
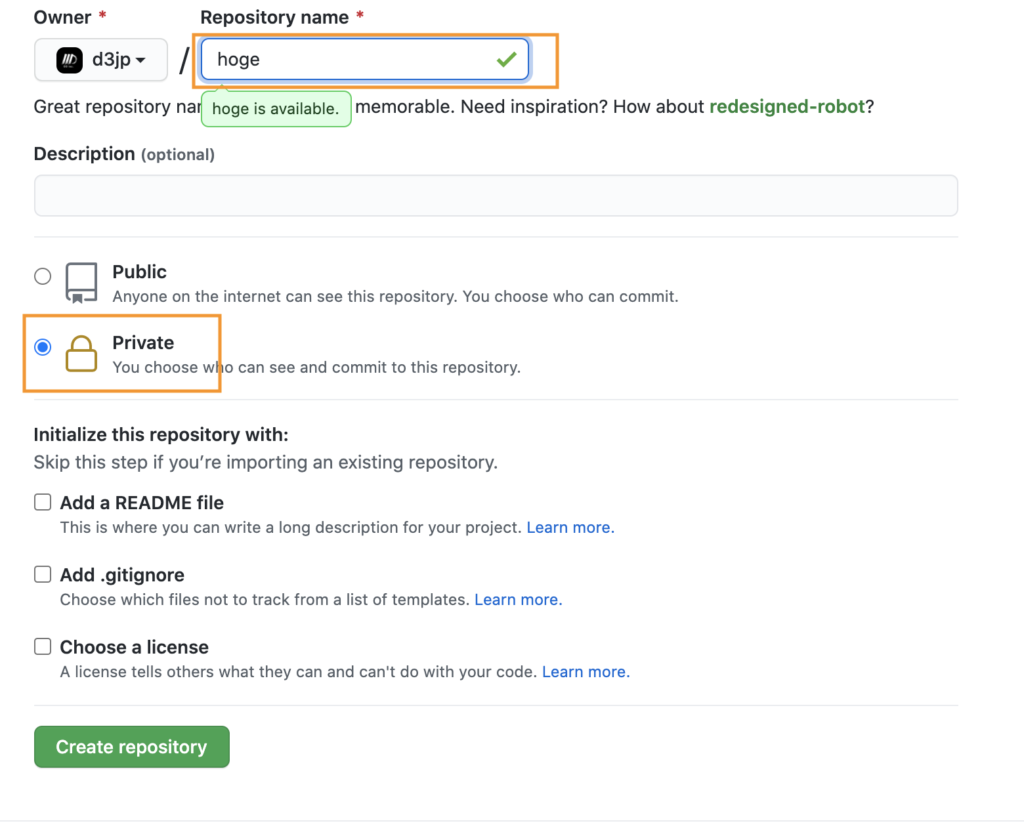
まず、GitHubにレポジトリを作成します。任意のレポジトリ名を入力、レポジトリの種類をprivateを選択して「Create repository」をクリックします。

deploy Keyを登録する為に、SSH鍵を生成します。
SSH接続でサーバーに入り、ターミナルで以下のコマンドを入力します。

$ ssh-keygen -t rsa -b 4096作成に成功すると秘密鍵「id_rsa_xxxx」と公開鍵「id_rsa_xxxx.pub」が作成さるので、公開鍵「id_rsa_xxxx.pub」の内容をコピーします。
catコマンドで、ターミナルからそのままコピーします。
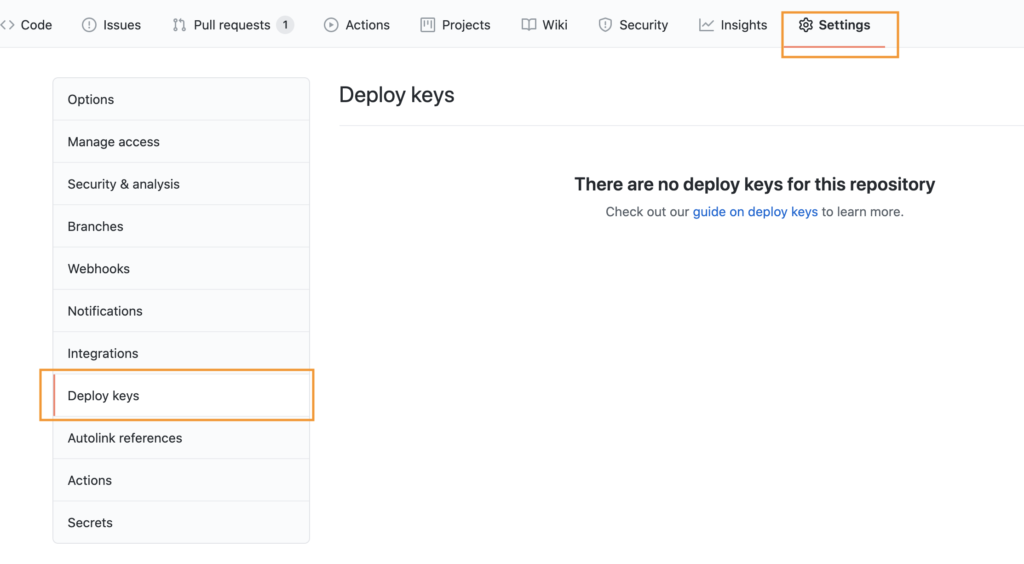
$ cat /home/ドメイン名/.ssh/id_rsa_xxxx.pubGitHubの対象レポジトリの「Settings」から、「Deploy keys」を選択します。

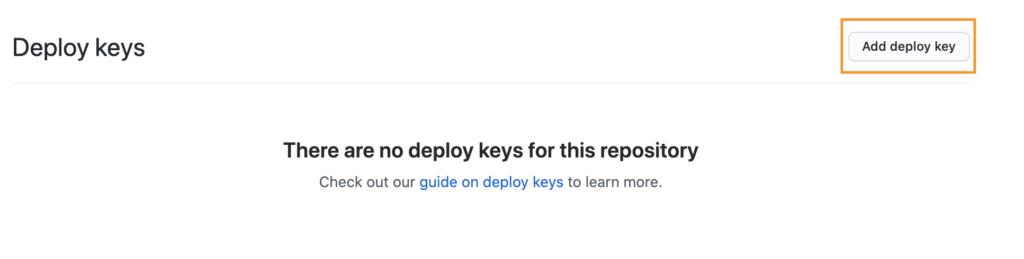
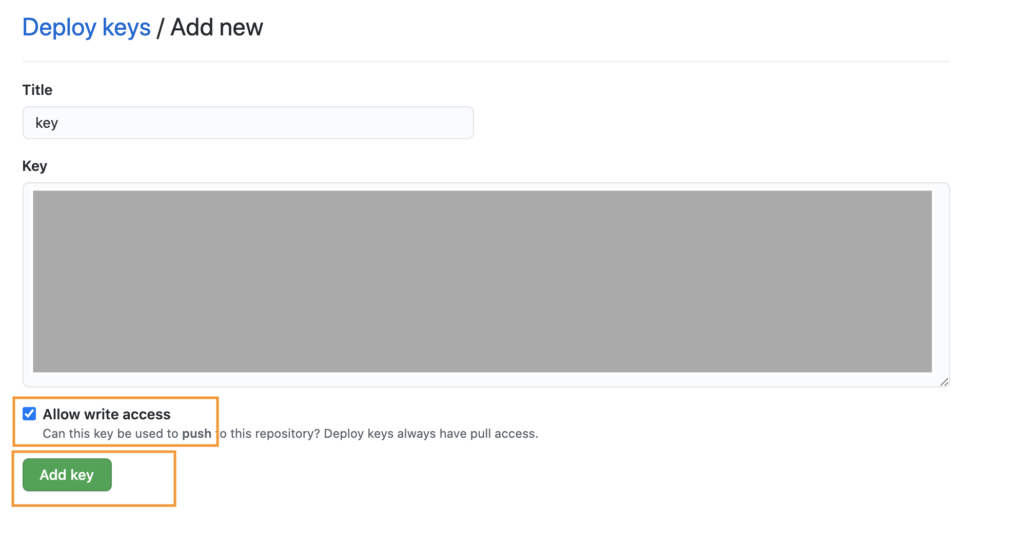
「add deploy key」をクリックして、先程コピーした公開鍵の内容を「Key」に貼り付けます。
Titleは何でも問題ありません。「Allow write access」にチェックを入れて「Add Key」をクリックします。


これで、リモートリポジトリの準備は整いました。
ローカルリポジトリを作成していない場合は作成します。
ディレクトリには十分注意して下さい!!
テーマ配下の管理を行う場合の例:
/home/ユーザー名/ドメイン名/public_html/cms/wp-content/themes/対象テーマ/$ git init
$ git config --global user.email "hoge@jp.com"
$ git config --global user.name "hoge inc."コマンドラインから既存のリポジトリをプッシュします。以下のGitHubに記載しているコマンドを実行します。
$ git remote add origin git@github.com:hoge/hoge.git
$ git branch -M main
$ git push -u origin mainこれで、サーバー上にあるWordPressのテーマコードがGit管理できる様になりました!
お疲れ様でした。
編集作業から本番反映の流れですが、実際にはmainから編集用のブランチを切って作業をする事になるかと思います。
1.mainからブランチを切って編集する。
2.編集完了後、ブランチをGitHubにpushする。
3.mainに編集用ブランチの内容をマージする。
4.mainブランチをpullして編集内容を反映させる。
※「1.mainからブランチを切って編集する。」作業の部分ですが、ブランチを変更しただけの状態では、公開されているブランチも切り替わってしまう為、編集途中の内容が表示されてしまいます。
サブドメイン等を設定して、ステージ環境を構築する等の作業が必要となります。
こちらは後日ご紹介したいと思います。
4.まとめ
コマンドラインを使用するなど、少し複雑な設定作業があったかもしれません。
しかし、一度設定してまえばSSH接続をして、gitコマンドを叩くだけでWordPressのコード編集と管理がテキストエディタのみで行う事が出来ます。サイトのバージョン管理の方法の一つとして検討して頂ければと思います。
以上です。